Google a mis en place il y a quelques semaines de cela sa nouvelle interface pour son moteur dédié aux images, déjà disponible depuis plusieurs années aux Etats-Unis. Le résultat ne s’est pas fait attendre avec une chute souvent vertigineuse du trafic venu de cet outil sur certains sites. Alors, pourquoi ce trafic a-t-il chuté et est-ce réellement un problème in fine ?
 Par Daniel Roch
Par Daniel Roch
Tollé parmi les référenceurs : la nouvelle interface de Google Images a provoqué une forte chute de trafic pour quelques sites, jusqu’à -90% de visiteurs provenant des URL images.google.fr pour certains d’entre eux.
Mais qu’est ce qui a réellement changé pour le référencement naturel et l’utilisateur avec la nouvelle interface du moteur de recherche ? Dans cet article, nous allons ainsi expliquer la nature de ce changement et l’impact que cela peut avoir sur le trafic d’un site et sur les techniques de référencement naturel que l’on peut encore utiliser ou non.
Qu’est-ce que Google Images ?
Lorsqu’on parle de Google, il est important de définir en amont de quoi on parle exactement entre :
- Les résultats images ;
- Le moteur de recherche Google Images.
Google possède en effet un index des contenus de type image (.jpeg, .png, .gif, .bmp, etc.). Il propose ainsi deux manières de le consulter :
Les résultats image en « recherche universelle »
Google intègre depuis longtemps des résultats de type image à l’intérieur même de ses résultats naturels. En fonction de la requête de l’internaute, il peut ainsi juger pertinent l’ajout de ce type de réponses en « recherche universelle », comme il le fait aussi parfois avec des résultats d’actualités ou encore des résultats locaux via une carte.
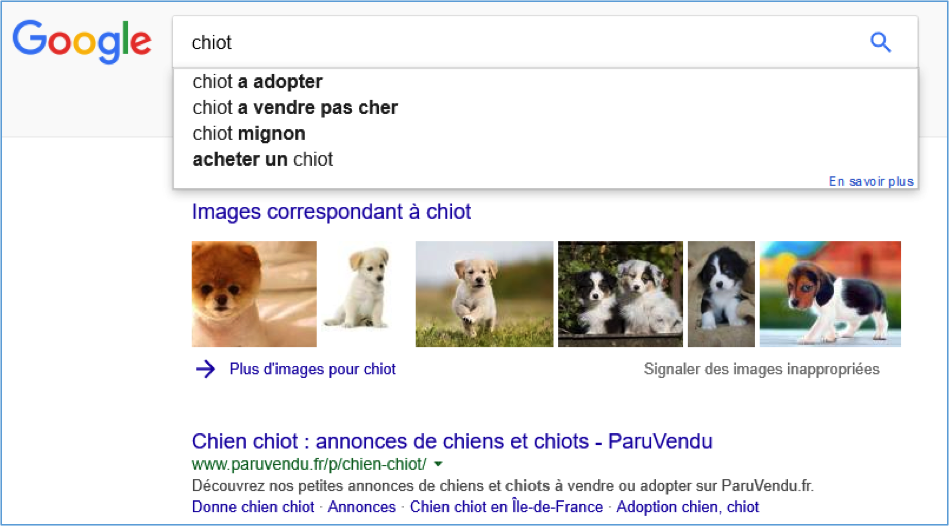
Dans l’exemple de la figure 1, une recherche sur le terme « chiot » nous donne justement accès à ces résultats par image dans le moteur de recherche web traditionnel :
Fig. 1. Un exemple simple de résultats « Image » sur la requête « chiot ».
Daniel Roch
Consultant WordPress, Référencement et Webmarketing chez SeoMix (http://www.seomix.fr)