En cas de refonte de site Web, la question se pose souvent du passage au HTTPS. Est-ce un passage obligatoire et quelles sont les principales étapes à prendre en compte afin que ce changement de protocole ne pénalise pas le SEO et l’expérience utilisateur ? Voici les différents éléments à prendre en compte sur ce sujet, afin de profiter de la refonte d’un site pour passer au HTTPS dans les meilleures conditions possibles.
 Par Aymeric Bouillat
Par Aymeric BouillatPourquoi passer au HTTPS ?
L’utilisation du protocole sécurisé HTTPS est une pratique de plus en plus fréquente sur le Web, et bien que celui-ci était auparavant réservé aux sites bancaires ou aux interfaces de paiement dans les tunnels de conversion, il se généralise maintenant pour devenir la nouvelle norme.
En parallèle, Google pousse à utiliser ce protocole après avoir largement communiqué sur le sujet via son blog et ses consignes relatives aux webmasters, afin de proposer des sites sécurisés dans les pages de résultats de son moteur de recherche. Pour pousser les webmasters à adopter ce protocole, Google avait même indiqué un boost de ranking potentiel avec le passage en HTTPS (https://webmaster-fr.googleblog.com/2014/08/le-protocole-https-en-tant-que-facteur.html).
Bien que ce boost semble très mineur, cela peut également permettre une meilleure adhésion des internautes puisque les navigateurs Web poussent eux aussi à l’adoption de ce protocole sécurisé, certains ayant même déclaré que quelques-unes de leurs fonctionnalités ne seraient supportées qu’en HTTPS : https://blog.mozilla.org/security/2015/04/30/deprecating-non-secure-http/.
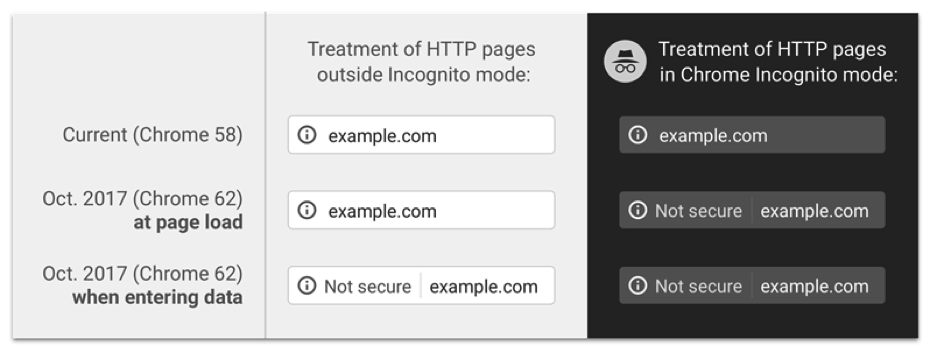
Les versions de Chrome les plus récentes affichent de plus une icône « Not secure » à côté de l’URL des sites Web qui ne sont pas en HTTPS. Bien que cela ne concernait dans un premier temps que les sites ayant des champs de saisies d’informations confidentielles (ex : mot de passe, codes de CB, etc.), cela va s’étendre à la totalité des sites en HTTP.
Fig. 1. Message indiquant les site Web en HTTP comme étant « Not secure ».
Il y a donc un réel intérêt à passer en HTTPS, pour rester dans les rangs des sites conviviaux et sécurisés aux yeux des moteurs, des navigateurs, mais également pour la sécurité des utilisateurs afin de chiffer la connexion client-serveur.
Dans le cadre d’une refonte
Si vous prévoyez de refondre votre site, il est préférable de passer au protocole HTTPS en même temps que la mise en production de la nouvelle mouture de votre site, pour éviter de multiples migrations (migration vers HTTPS, puis migration vers le nouveau site avec changement d’URL).
Aymeric Bouillat
Consultant SEO Senior, SEO Hackers (https://seohackers.fr/)