 Les Web Stories ont le vent en poupe et Google semble avoir la volonté de les mettre en avant, notamment dans ses résultats de recherche mobile. Comment réaliser une Web Story efficace ? Avec quels outils ? C’est ce que nous allons découvrir dans cet article en deux parties.
Les Web Stories ont le vent en poupe et Google semble avoir la volonté de les mettre en avant, notamment dans ses résultats de recherche mobile. Comment réaliser une Web Story efficace ? Avec quels outils ? C’est ce que nous allons découvrir dans cet article en deux parties.
Ce n’est pas tous les jours qu’un nouveau format de contenu arrive dans l’Open Web. Pour prendre la mesure d’un tel avènement, l’arrivée des formats vidéo, des flux XML et des podcasts nous rappelle combien chacun d’eux a changé la consommation de contenus. Aujourd’hui, c’est au tour de la Web Story, un nouveau contenu immersif conçu pour les terminaux mobiles, de potentiellement rebattre les cartes du marketing de contenu.
Cette première partie permet de découvrir les fondamentaux de ce format et les impacts qu’il produira en SEO et en content marketing.
La seconde partie, disponible le mois prochain, permettra de comprendre comment en tirer parti dans votre stratégie SEO. Nous verrons également comment vous pouvez, dès maintenant, créer les meilleures Web Stories pour prendre un avantage sur vos concurrents.
Qu’est-ce qu’une Web Story ?
Une Web Story est un format de contenu Web, immersif et interactif, conçu pour les smartphones. C’est un contenu visuel qui se consomme à la manière d’une story SnapChat ou Instagram à l’exception du fait qu’elle appartient à son créateur, qu’elle n’a pas vocation à disparaître, qu’elle est affichée dans Google Search, Google Discover et Google Image en plus de son utilisation libre. Les Web Stories sont en quelque sorte des mini sites web conçus pour les utilisateurs mobiles. Le Framework AMP[1], utilisé pour la conception des Web Stories, leur permet d’être plus rapides que n’importe quel autre contenu HTML riche. En voici la genèse :
2016 : Lancement du projet Google’s Accelerated Mobile Pages (AMP) ;
2018 : Démonstration de la première « AMP Story » ;
2020 : « AMP Story » devient « Web Story » ;
2020 : Intégration des Web Stories à Google Discover (Octobre).
Fig.1 : Exemples d’extraits de Web Stories. Image WebStories.Agency
En résumé, voici les avantages des Web Story par rapport aux contenus ouverts classiques :
- Puissance du Storytelling (taux d’engagement élevé) ;
- Vitesse de chargement très élevée ;
- Facile à consommer (expérience mobile de niveau supérieur) ;
- Fonctions et outils d’analyses statistiques intégrés ;
- Les utilisateurs apprécient déjà les Stories sur Instagram, Facebook et SnapChat ;
- Monétisation possible grâce à AMP Ads ;
- Fonction de partage native ;
- Pas de dépendance à une plateforme propriétaire ;
- Consommation sur mobile et sur desktop ;
- Elles ne sont pas éphémères comme les stories Instagram ;
- Compatibles avec les contenus Evergreen ;
- Localisation possible des contenus dans en 21 langues ;
- Affichage riche dans les SERP, dans Google Discover et Google Image ;
Caractéristiques et bonnes pratiques
Caractéristiques fonctionnelles
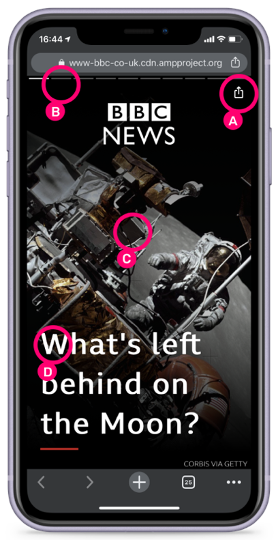
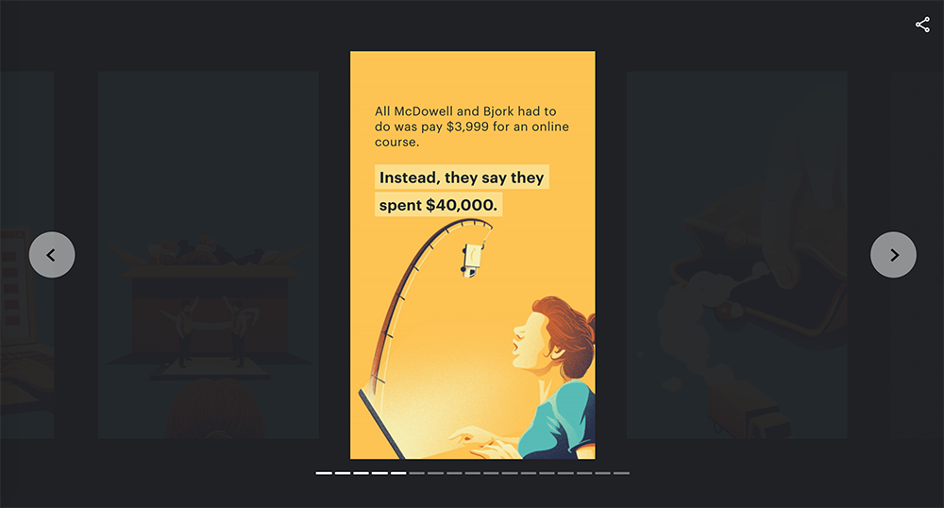
Fig. 2 : L’image ci-dessus fait apparaître : A. Bouton de partage (Réseaux sociaux, WhatsApp, …). B. Indicateur de page. C. Arrière-plan (image, vidéo, couleurs). D. Texte (titre, paragraphe, …). Image WebStories.Agency
La liste des caractéristiques suivantes permet de dresser le profil fonctionnel d’une Web Story :
| Élément | Explications |
| Format |
|
| Éléments |
|
| Contenu |
|
| Publication |
|
| Vitesse de chargement | Chargement 2 fois plus rapide qu’une page traditionnelle, car le JavaScript ne ralentit pas le chargement du DOM. De plus, AMP s’appuie sur l’infrastructure Google Cloud pour charger encore plus rapidement les contenus. |
| Tracking | Tous les scripts peuvent être encapsulés[4] et déclenchés 1 fois par story ou par Story Page grâce aux déclencheurs suivants :
|
| Leviers Marketing |
|
| Monétisation | Story Ads en pleine page compatibles avec Google Ad Manager, Google DV360 et d’autres Ad Servers à venir (composant amp-ad component). Une mention “Ad” est inscrite en haut à gauche de la publicité. |
| Durée de vie | Illimitée contrairement aux 24h d’Instagram. Les Web Stories sont particulièrement adaptées aux contenus Evergreen. Les sites de presse utilisent les Web Stories pour leurs reportages intemporels. |
| Fonctionnalités principales |
|
Caractéristiques techniques
Les spécificités fonctionnelles des Web Story sont doublées de particularités techniques que l’on retrouvait déjà avec les autres supports AMP depuis 2016 :
| Technologie |
|
| Navigateurs compatibles | Chrome, Firefox, Edge, Safari, Opera, UC Browser. |
| Gestion du JavaScript | Chargement progressif du JavaScript ce qui évite de bloquer le code de la Story nécessaire à sa consommation.
Pour fonctionner, le JavaScript doit être un « custom element » à condition qu’il ne bloque pas le rendu et qu’il ne cause aucune autre restriction. |
| Gestion du CSS | Le CSS est de préférence inclus directement dans le document AMP mais il peut aussi être géré dans une feuille de style séparée. |
| Components | 25 composants au total à ce jour dont :
Liste complète des composants : https://amp.dev/documentation/components/?format=stories |
| Hébergement | Les Web Stories sont hébergées sur le serveur de l’éditeur puis elles sont mises en cache par Google. L’URL affichée dans les SERP est celle de Google. Exemple avec la Story de Live The Adventure :
|
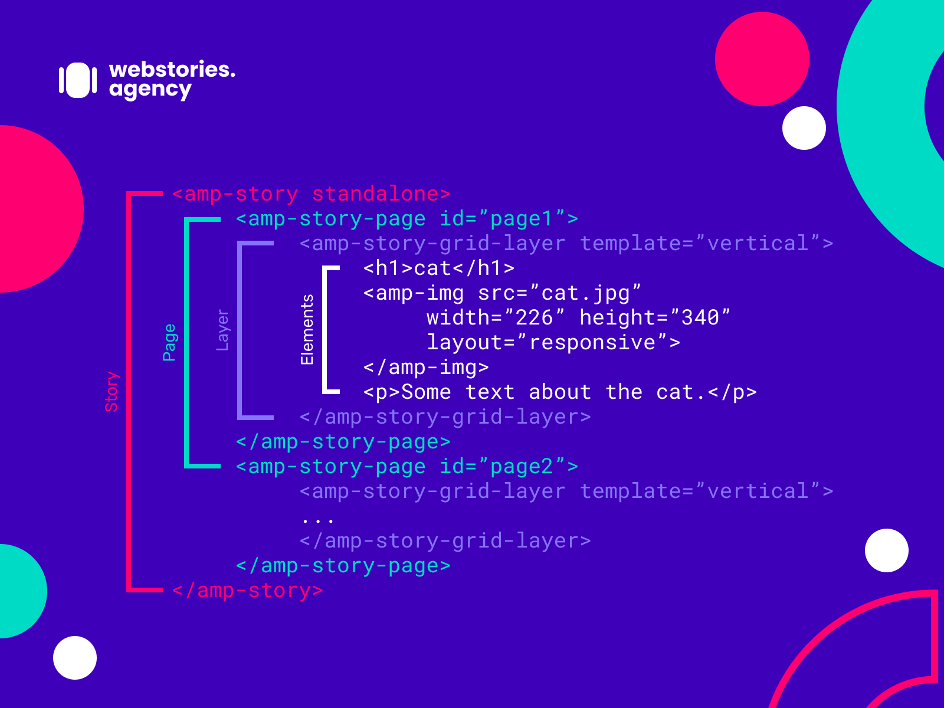
Fig. 3 : Structure du code d’une Web Story. Image WebStories.Agency
Caractéristiques d’une bonne Web Story
Des exemples de Web Stories ont montré qu’il existe quelques règles de base à suivre pour créer un contenu attrayant. Les meilleures Web Stories attirent l’attention des utilisateurs en quelques secondes et les maintiennent engagés beaucoup plus longtemps qu’un article de blog ou un article de presse ordinaire. Les meilleures Web Stories sont efficaces pour créer un lien émotionnel avec l’audience.
Une grande partie des règles de base pour créer des Web Stories engageantes sont les images utilisées dans la Story. Puisque l’objectif est une connexion émotionnelle avec les utilisateurs, les photos choisies doivent être très engageantes. Gardez à l’esprit que Google aime les contenus Evergreen et que les Google Web Stories peuvent être créées en conséquence.
Fig. 4 : Exemple de Web Story consommée sur desktop. The Amazon Gold Rush, The Atlantic.
Les créateurs doivent également être conscients de la quantité de mots qu’ils utilisent dans leurs stories AMP : l’écriture est structurée en extraits hautement lisibles pour que les utilisateurs mobiles comprennent le message en quelques secondes. Cela signifie que les textes courts et l’écriture sur les photos doivent être hautement lisibles afin de tirer le meilleur parti de vos Web Stories. La majeure partie de l’engagement provient d’images alors que l’écriture ne contient que quelques mots-clés pour aider à comprendre le message.
Les meilleures Web Stories ne contiennent pas plus de 8 à 12 diapositives. De plus, les créateurs de Web Story doivent vérifier que les métadonnées soient exactes et que les données soient bien structurées (JSON-LD) afin que le robot Google puisse explorer sans problème les Stories. Vous trouverez ci-dessous les aspects les plus importants d’une Web Story réussie :
- Photos engageantes
- Texte court
- Le texte sur les photos doit être lisible
- Données et méta-informations bien structurées
- Contenu compatible avec une story – tous les contenus ne conviennent pas au Web Story
Qui crée des Web Stories aujourd’hui ?
En ce qui concerne la question de savoir à qui profite réellement de Google Web Stories, la réponse est clairement : toute entreprise capable de créer un contenu attrayant. Cependant, la plupart des meilleures Web Stories sont à ce jour créées par des médias d’information tels que CNN ou le Washington Post.
En ce qui concerne les différents secteurs et éditeurs, nous aimerions vous donner un bref aperçu ci-dessous :
Industries concernées
Parmi les différents médias, on peut trouver de nombreuses Web Stories engageantes dans le secteur du tourisme, de l’alimentation, de l’hôtellerie et du divertissement. Étant donné que ces industries vivent de la création d’expériences émotionnelles, il est très facile de créer un excellent contenu avec des photos accrocheuses et une excellente écriture.
Pour résumer : les Web Stories peuvent être très puissantes en fonction des objectifs commerciaux et peuvent être appliquées avec succès dans presque tous les secteurs. Plus important encore, c’est le contenu qui doit pouvoir s’intégrer dans une Web Story et doit être conforme aux exigences de base que nous verrons plus bas.
À ce jour, les Web Stories sont affichées dans les SERP aux États-Unis et pour la thématique du voyage[5] uniquement. Plus tard, les catégories films, recettes de cuisine, jeux, séries et programmes TV et la mode seront également testées.
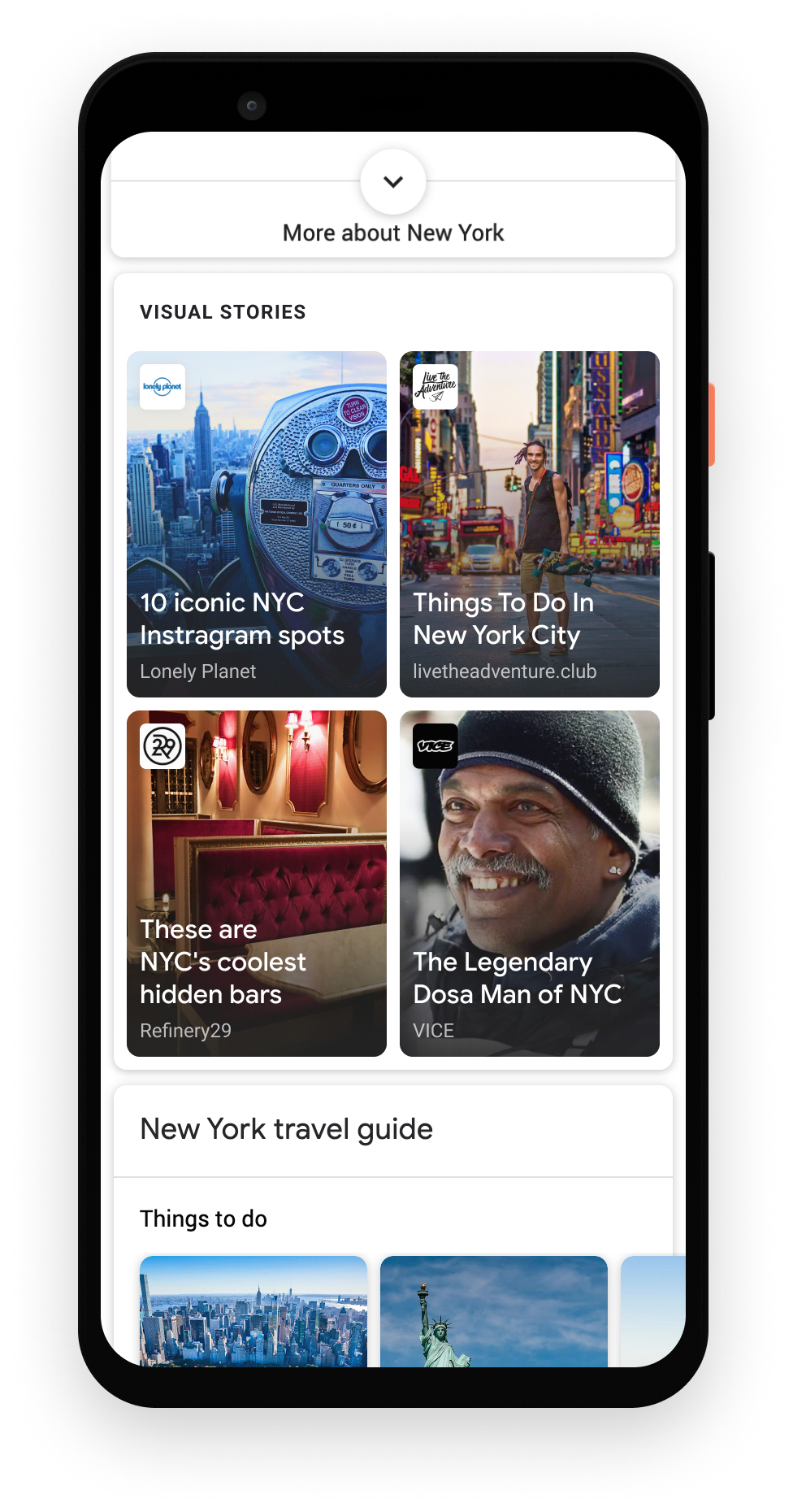
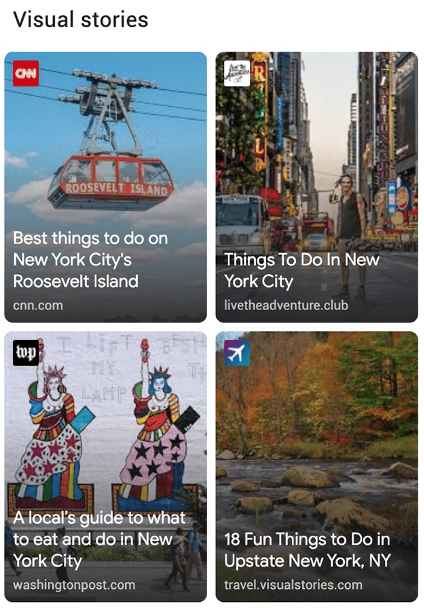
Fig. 5 : rendu des Web Stories dans les SERP sur la requête « things to do in New York »
Éditeurs concernés
Des Web Stories intéressantes peuvent être trouvées sur Internet. Selon leurs objectifs, différents types d’entreprises utilisent ce format engageant. Cela signifie que non seulement les chaînes d’information telles que CNN, le Washington Post, mais également des plateformes telles que PEOPLE, Wired ou Mic utilisent des AMP stories pour leur présence en ligne.
En plus de cela, les entreprises avec une intention claire et un facteur d’engagement élevé appliquent également des Web Stories afin de créer une liaison émotionnelle avec leurs (futurs) clients. En d’autres termes : il existe un véritable potentiel pour chaque entreprise en combinant des images attrayantes avec une écriture exceptionnelle, à condition que le message derrière chaque histoire Web soit suffisamment clair.
Exemples
Voici quelques exemples créés par différents types d’éditeurs :
- CNN: toutes les Web Stories de CNN
https://www.cnn.com/ampstories - People.com: catégorie People
https://people.com/amp-stories/1517352097968/last-night%27s-look-01/22/18/ - Live the Adventure : Catégorie voyage et CTA multiples
https://livetheadventure.club/stories/things-to-do-in-new-york-city - USA Today : Contenu Evergreen
https://www-usatoday-com.cdn.ampproject.org/c/s/www.usatoday.com/amp-stories/beyonce-rule-the-world/ - PCG : utilisation intensive de la vidéo
https://www-pcgamesn-com.cdn.ampproject.org/c/s/www.pcgamesn.com/amp-stories/best-battle-royale-games.html - BonAppétit : Exemple de recette (fait avec Tappable)
https://examples.tappable.co/bonappetit - Foodacious: Autre exemple de recette avec placement de produit (affiliation)
https://foodaciously.com/amp/recipe/creamy-courgette-risotto-with-silken-tofu/story - Jumprope: Exemple de contenu « How to » avec Call to Action
https://jumprope.com/g/how-to-how-to-wrap-headphones-with-no-tangles/185wSn6MT
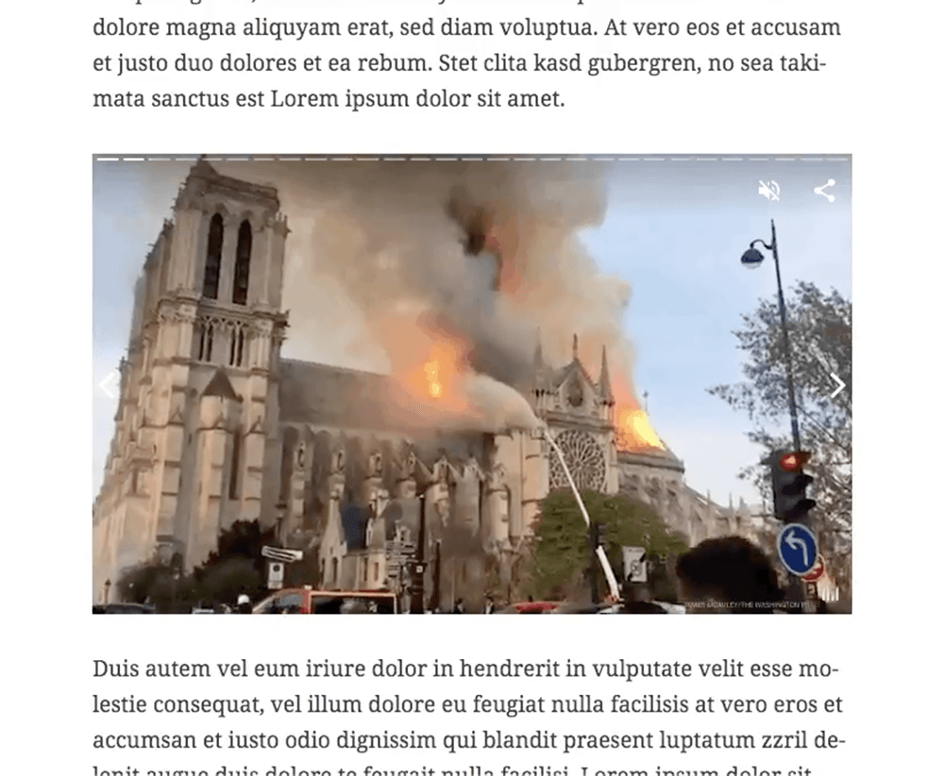
Fig. 6 : Exemple d’intégration d’une Web Story dans un article. Image Twitter.
Pourquoi avons-nous besoin de contenus mobile-first ?
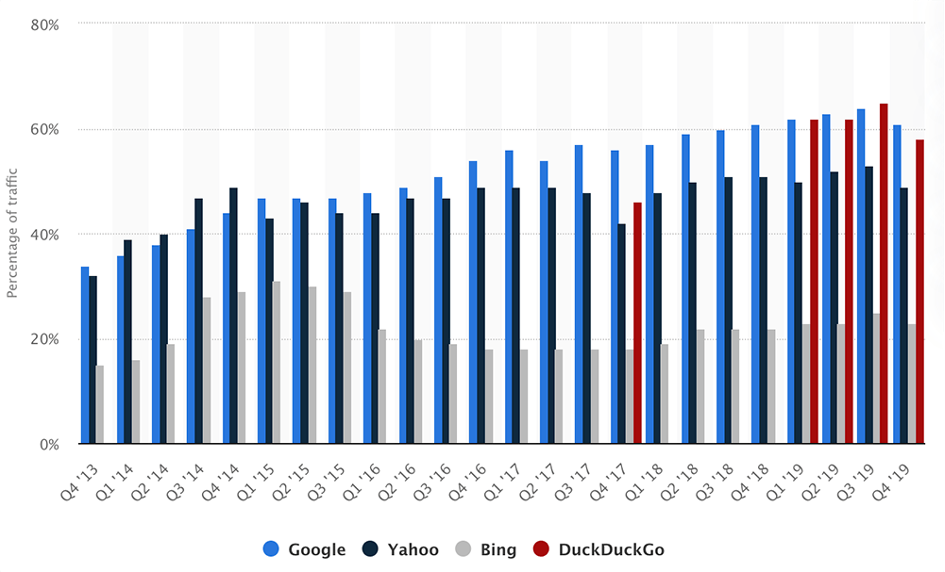
Les statistiques sur l’utilisation des moteurs de recherche par des utilisateurs mobiles[6] montrent très clairement que Google, Bing, Yahoo et DuckDuckGo perdent des parts de marché au profit des applications mobiles. La raison avancée par Google[7] est que le format de certains contenus est en décalage avec les attentes des internautes mobiles. Pour le présenter d’une manière plus concrète, la manière de consommer des contenus se modernise régulièrement sur les applications mobiles, alors qu’elle est figée à l’« âge de l’article » pour l’Open Web.
Fig. 7 : Part des recherches organiques d’utilisateurs mobiles aux USA.
De plus, d’un point de vue plus macroscopique, les utilisateurs mobiles passent dorénavant plus de temps sur les applications que sur les sites Web[8]. Il y a donc urgence.
Hans Pauwels, fondateur de Tappable résume très simplement la situation du Web : « Boring Content, Excited Users »[9].
Un format proposant une expérience mobile idéale est donc indispensable pour ramener les utilisateurs mobiles sur le web.
Conclusion (1ère partie)
Étant donné que 66% (5,16 milliards) de personnes dans le monde sont des utilisateurs mobiles, les entreprises ne peuvent plus ignorer les Web Stories : il est maintenant temps d’augmenter les taux de conversion et de stimuler les ventes grâce à ce format puissant. Vous créerez non seulement une connexion émotionnelle avec votre public, mais vous bénéficierez également de meilleures positions organiques.
La seconde partie, disponible le mois prochain, sera donc entièrement dédiée au volet stratégique et opérationnel :
- Pourquoi les Web Story sont-elles très pertinentes ?
- 5 stratégies pertinentes pour tirer parti des Web Stories
- Optimisation du référencement naturel des Web Stories
- Comment créer des Web Stories ?
- Veille : personnes référentes et groupes à suivre
Références
[1] AMP : Document technique – https://amp.dev/documentation
[2] Google creates ‘dedicated placement’ in search results for AMP Stories, starting with travel category – https://venturebeat.com/2019/05/09/google-creates-dedicated-placement-in-search-results-for-amp-stories-starting-with-travel-category
[3] Google I/O 2019 – https://www.youtube.com/watch?v=L_waSaTNlqM&t
[4] Analytics for your Web Stories – https://blog.amp.dev/2019/08/28/analytics-for-your-amp-stories/
[5] Google I/O 2019 – https://www.youtube.com/watch?v=L_waSaTNlqM&t
[6] Mobile share of organic search engine visits in the United States from 4th quarter 2013 to 4th quarter 2019, by platform – https://www.statista.com/statistics/275814/mobile-share-of-organic-search-engine-visits/
[7] Présentation Google : pourquoi la story est adaptée plus qu’un article – https://www.youtube.com/watch?v=L_waSaTNlqM&t
[8] Mobile share of organic search engine traffic 2019, by platform – https://www.statista.com/chart/3835/top-10-app-usage/
[9] Extrait de la présentation de Hans Pauwels, fondateur de Tappable – https://www.youtube.com/watch?v=PA4EmNFv5Jc
Fabien Paupier est fondateur du site Spendways.com (https://www.spendways.com)
Christoph Paterok est fondateur de l’agence marketing WebStories.Agency (https://www.webstories.agency)



 Les Web Stories ont le vent en poupe et Google semble avoir la volonté de les mettre en avant, notamment dans ses résultats de recherche mobile. Comment réaliser une Web Story efficace ? Avec quels outils ? C’est ce que nous allons découvrir dans cet article en deux parties.
Les Web Stories ont le vent en poupe et Google semble avoir la volonté de les mettre en avant, notamment dans ses résultats de recherche mobile. Comment réaliser une Web Story efficace ? Avec quels outils ? C’est ce que nous allons découvrir dans cet article en deux parties.























5