Google annonce depuis des mois l’arrivée d’un index « Mobile First » référençant de façon spécifique les sites compatibles pour les mobiles. Annoncé pour 2018, son déploiement a démarré depuis fin 2017. Mais quel impact cela peut-il avoir sur le positionnement d’un contenu et comment préparer son site à ce changement ? Il suffit de suivre cette check-list des « bonnes pratiques » et il n’y a aucune raison que votre source d’informations ne trouve pas sa place dans ce nouvel index…
 Par Daniel Roch
Par Daniel RochLe Mobile First, c’est quoi ?
Avant de parler purement de référencement naturel, il faut d’abord s’attarder sur le concept technique du « Mobile First ».
A la base, il s’agit d’un concept de développement web relativement simple : concevoir son site web en premier lieu pour les périphériques mobiles, puis en améliorer et en modifier le contenu au fur et à mesure que la résolution de l’écran augmente. C’est ce qu’on appelle l’amélioration progressive.
Le concept de mobile first est en réalité une des deux méthodes pour faire des sites responsives (qui s’adaptent à la taille de l’écran). On trouve d’un côté le Responsive Design Mobile First et de l’autre l’inverse le Responsive Design Desktop First.
Fig. 1. Le concept de Mobile First est l’une des deux méthodes pour faire du Responsive Design.
Source de l’image
Théoriquement, la méthode Mobile First est souvent la meilleure car elle assure un temps de chargement optimal sur mobile, tout en permettant d’avoir un design, un contenu et une ergonomie optimisés pour les ordinateurs fixes et portables.
Pourquoi s’y intéresser ?
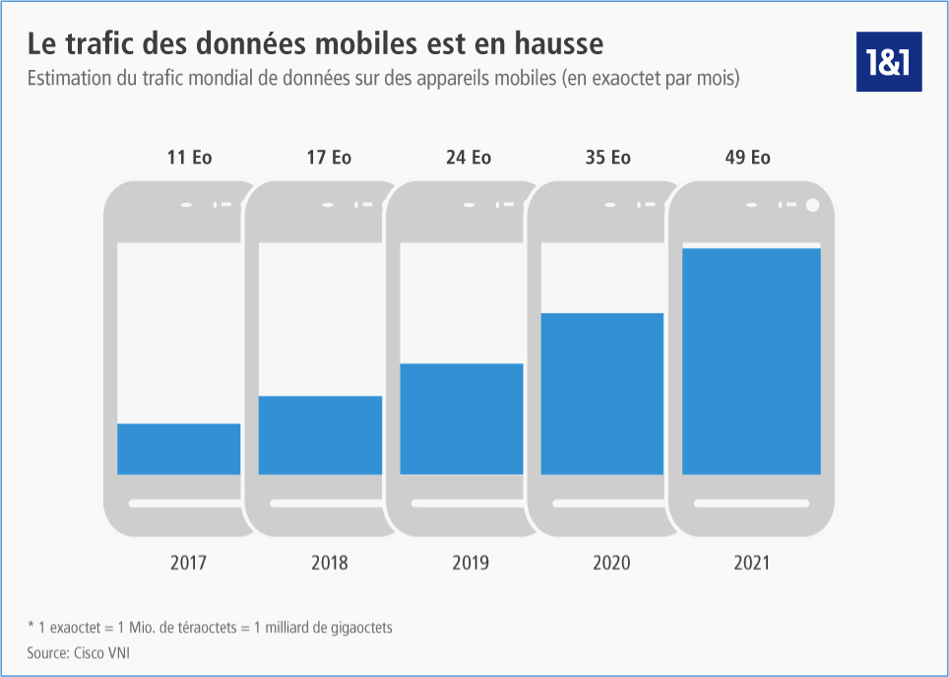
Le fait de s’intéresser ou non au Mobile First dans nos développements ou en référencement naturel est évident : le trafic mondial sur les périphériques mobiles est en pleine croissance. Il suffit par exemple de regarder les dernières statistiques en date à ce sujet fournies par 1&1 pour s’en rendre compte, et Google en a pleinement conscience :
Fig. 2. Le trafic sur mobile est en pleine croissance.
Source de l’image
Daniel Roch, consultant WordPress, Référencement et Webmarketing chez SeoMix (http://www.seomix.fr)