Le domaine de la création de sites web utilise de plus en plus des frameworks plus complexes, à base de langage Javascript (React, Angular, Vue.js…), produisant des sites également complexes à crawler et à analyser par les robots des moteurs. La situation évolue petit à petit, mais la maîtrise de ces plateformes est absolument indispensable pour créer des sites web « SEO friendly ». Les obstacles sont encore nombreux et il faut savoir les déjouer pour obtenir une visibilité maximale sur les les différents moteurs de recherche de la planète Web.
 Par Philippe Yonnet
Par Philippe Yonnet
Les frameworks Javascript ont mauvaise réputation chez les référenceurs. Mais est-ce vraiment mérité ? A l’heure où le code Javascript envahit de plus en plus les pages web, au point de rendre beaucoup de sites strictement inutilisables dans un navigateur dont le support du Javascript est désactivé, la majorité des moteurs de recherche (à l’exception notable de Google) disposent de bots incapables de comprendre les contenus générés en Javascript dans les navigateurs.
Cette situation crée un challenge nouveau et d’une rare complexité pour les moteurs de recherche et pour les webmasters. Pour les moteurs, il s’agit de moderniser leurs crawlers pour qu’ils soient capables de supporter ces nouvelles méthodes pour coder des sites webs, et pour les webmasters, de savoir rendre leurs contenus « SEO Friendly » malgré l’emploi de ces nouvelles techniques.
En quelques années, la situation a beaucoup évolué : après un bref rappel de l’historique de l’emploi du langage Javascript, nous allons essayer d’expliquer pourquoi il est en train d’envahir nos sites web, quels problèmes ils posent pour le référencement. Et nous ferons un point sur l’état actuel des recommandations pour rendre un site fait en React, Angular ou Vue.js SEO Friendly.
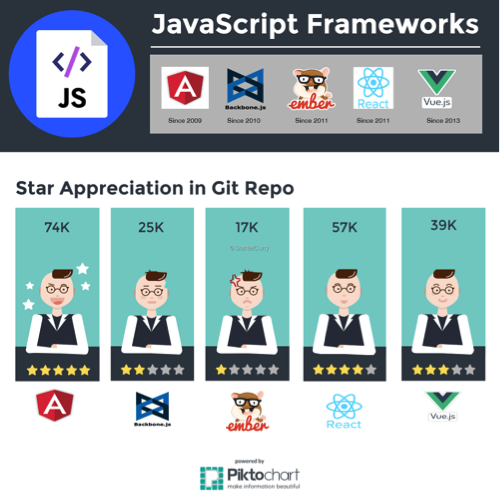
Fig. 1. React, Angular et Vue.js sont les 3 frameworks les plus employés en 2019.
Mais d’abord c’est quoi, un « framework Javascript » ?
Les frameworks Javascript sont des bibliothèques de fonctions en langage Javascript permettant de réaliser des programmes complexes sans avoir à redévelopper tous les composants.
Ils existent depuis de nombreuses années maintenant, et ont notamment permis de rendre plus commodes l’utilisation de l’Ajax et des requêtes XHR.
Plus récemment, les framework Javascript sont devenus des outils de développement d’applications complètes, aussi bien côté serveur que fonctionnant côté « client », dans votre navigateur favori. L’apparition de frameworks comme NodeJS a également inauguré la possibilité d’utiliser le langage Javascript pour développer des applications desktop.
Petite histoire du Javascript
Avant de devenir un langage évolué et (presque) universel, Javascript a connu des débuts plutôt modestes. Il a été créé au départ pour résoudre les problèmes de standardisation du World Wide Web dans les années 90 : chaque navigateur supportait différemment le langage HTML, et surtout, les CSS. L’une des solutions trouvées a été d’introduire la possibilité d’exécuter du code dans le navigateur : cela a donné le langage Livescript, renommé plus tard Javascript (notons qu’il n’y a aucun rapport entre le langage de programmation Java et Javascript).
Il a fallu du temps et une longue guerre entre le navigateur de Microsoft et Netscape pour que Javascript devienne le langage exécuté par les navigateurs modernes. Et la standardisation du langage lui-même est arrivée au début des années 2000, grâce au travail du consortium ECMA en charge de la supervision des normes et de l’évolution du langage (il joue un rôle similaire à celui du W3C pour le HTML).
Nous en sommes maintenant à la version 6 du langage Javascript et entre temps, ses possibilités ont été largement étendues :
- Il permet de changer l’apparence de la page en modifiant le contenu du code HTML, ou ses propriétés.
- Il permet de déclencher des actions dans le navigateur.
- Il permet aussi de changer le contenu d’une page en envoyant des requêtes XHR au serveur web pour rafraîchir une partie de la page ou sa totalité (c’est ce que l’on appelle la technologie AJAX).
- Et il permet enfin de générer du code HTML qui est ensuite interprété par le navigateur, et c’est cette possibilité qui est exploitée abondamment par les frameworks récents.
Pourquoi les frameworks Javascript sont-ils si populaires chez les développeurs ?
Depuis l’apparition des langages de script spécifiques aux navigateurs web, les développeurs se sont spécialisés pour faire face au challenge de développer les différentes parties d’un site web dans des langages différents. On a vu ainsi apparaître :
- les développeurs « front end » : chargés de développer le code exécuté dans les navigateurs, ils sont spécialisés dans les langages HTML/CSS et Javascript.
- les développeurs « backend » : chargés de développer le code exécuté côté serveur, ils se spécialisent dans un ou plusieurs langages de programmation orientés serveur (PHP, ASP.net, Java, Python…).
Dans la pratique, il est devenu assez difficile aujourd’hui de bien maîtriser TOUS les langages de programmation nécessaires pour construire un site web. Côté développeurs front-end, le langage qu’ils plébiscitent est le Javacript.
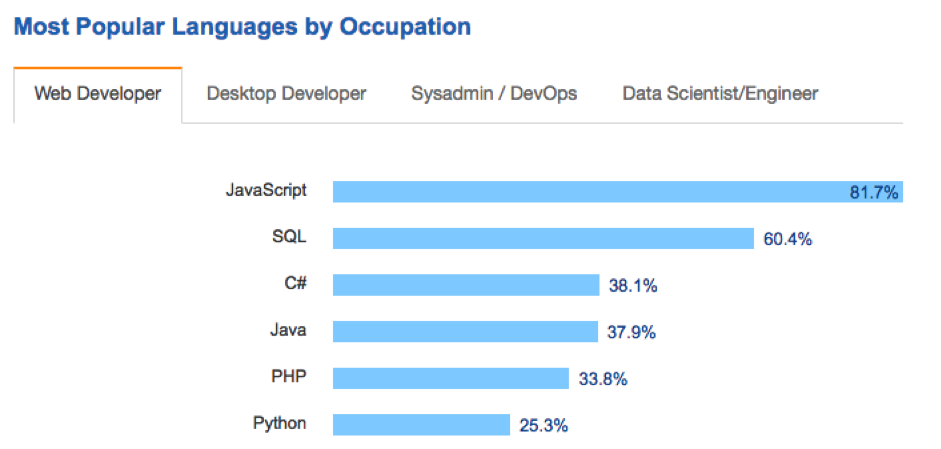
Fig. 2. 81,7% des développeurs web déclarent préférer le Javascript comme langage de programmation. Cette popularité est plus due à la grande familiarité de ces développeurs avec ce langage, qu’à des critères techniques (puissance du langage, efficacité, facilité d’apprentissage).
Un seul langage pour tout programmer
Avec les frameworks Javascript modernes, on peut utiliser un seul langage (le Javascript) pour tout programmer, depuis le code à exécuter côté serveur, jusqu’au code exécuté dans le navigateur web de l’internaute.
Cela permet aux développeurs front end de devenir des développeurs « full stack » (capable de gérer le front et le back) sans avoir à apprendre de nouveaux langages. Ce qui est évidemment un gros progrès.
Des pages web (vraiment) interactives
Evidemment, ces frameworks permettent aussi de transformer les pages web en de mini applications interactives, capables de s’adapter à toutes les fantaisies des développeurs et de leurs donneurs d’ordre. En fait, les frameworks comme AngularJS ou ReactJS ont d’abord été conçus pour fabriquer ce type d’applications tournant dans un navigateur, et notamment les fameuses SPA (les Single Page Applications).
Assembler les infos des web services dans le navigateur
Cette interactivité requiert de plus en plus d’assembler des données issues de « web services », qui fonctionnent comme de mini-serveurs capables de répondre aux requêtes d’une application pour renvoyer des données ou des contenus. S’il est possible d’assembler ces informations côté serveur pour générer une page web (c’est la méthode classique), il est également possible d’interroger via le langage Javascript ces web services depuis la page web exécutée par votre navigateur. Cette possibilité est notamment séduisante lorsque l’on veut présenter un contenu régulièrement mis à jour en Ajax.
La première génération de Frameworks Javascripts orientée applications client
Après une première série de frameworks destiné à fournir des fonctions prêtes à l’emploi pour de mutiples usages (on pense notamment à Dojo) ou à améliorer l’expérience utilisateur, notamment en facilitant le recours à l’Ajax (avec JQuery par exemple), sont apparus une première génération de frameworks destinés à construire des pages web dont le seul objectif était de charger du code Javascript dans le navigateur, ce code créant le contenu de la page (y compris éventuellement … du Javascript inline dans le code HTML).
C’est ce concept que l’on appelle couramment une « Single Page Application » : le navigateur charge une seule page web, ensuite le contenu est changé de manière interactive sans qu’une nouvelle page web soit redemandée au serveur.
L’un des frameworks de ce type les plus populaires a été AngularJS version 1.x . Le fait que le framework Angular soit un projet soutenu par Google n’a pas été étranger à son succès. Mais cela a aussi fait croire aux développeurs qu’AngularJS version 1.x « était forcément SEO Friendly, puisque c’était un produit Google ».
Sauf que c’était parfaitement faux.
Les frameworks première génération n’étaient pas SEO friendly
Lors des premières implémentations à l’aide de ces frameworks, il était courant de voir des sites développés à l’aide d’Angular, apparemment parfaits d’un point de vue expérience utilisateur, mais impossible à référencer correctement.
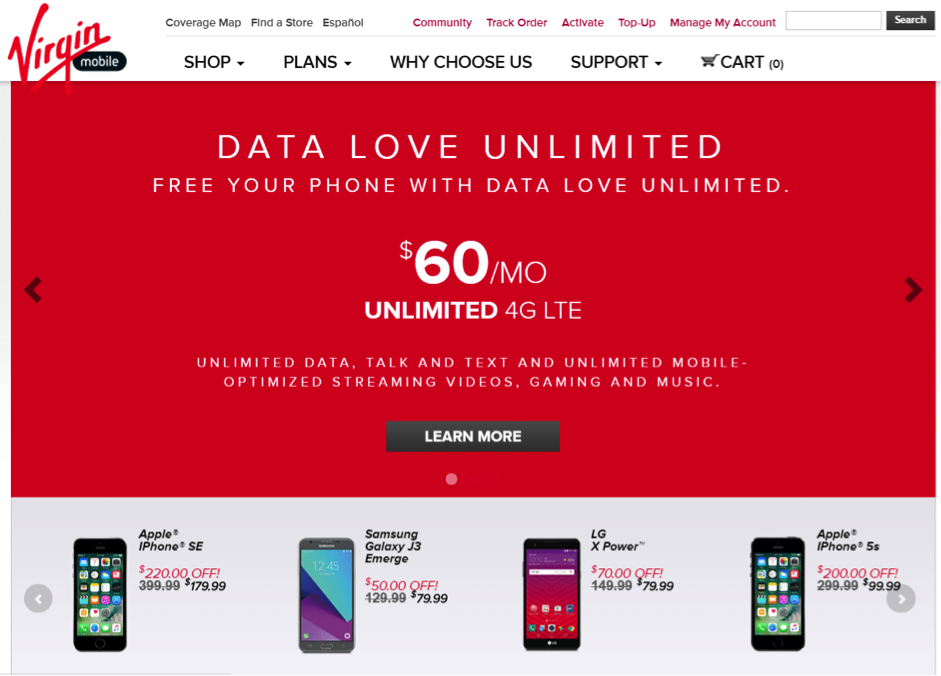
Voici un exemple de site fait en AngularJS v1.0 que j’ai souvent pris comme exemple dans mes conférences : le site de Virgin Mobile USA. Après une migration au cours de l’été 2015 vers une plateforme Angular, le site ressemblait à cela :
Fig. 3. Site web de Virgin Mobile en 2015 (Javascript activé).
Sauf que si on désactivait le Javascript dans le navigateur, le site se mettait à ressembler à ceci :
Fig. 4. Site web de Virgin Mobile en 2015 (Javascript désactivé).
C’est-à-dire une jolie page blanche, ne comportant rien du contenu visible dans le navigateur !
Le problème c’est qu’à l’époque, les moteurs de recherche avaient une capacité limitée à « rendre » (générer) le contenu fabriqué dans le navigateur en Javascript, et a fortiori de le crawler et de l’indexer.
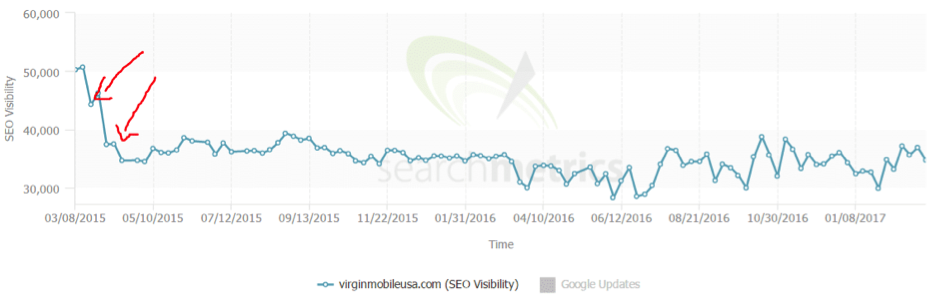
Le résultat est que la visibilité du site Virgin Mobile dans les moteurs de recherche a fortement diminué. Dans Bing (un moteur important aux USA), seule la page d’accueil était indexée (normal pour une Single Page Application). Bingbot ne savait pas à l’époque indexer du contenu généré en Javascript : et même si Bing a fait des progrès en ce domaine, Bingbot supporte encore le Javascript de manière très limitée aujourd’hui). Côté Google, les conséquences ont été moins importantes, car Googlebot en 2015 disposait déjà de capacités plus avancées dans le support du Javascript. Mais la visibilité de la nouvelle version AngularJS du site a quand même été impactée de manière assez violente :
Fig. 5. L’indice de visibilité du site Virgin Mobile USA donné par l’outil SearchMetrics a fortement chuté après la migration du site vers AngularJS.
Conclusion : en 2015/2016 (autant dire hier), faire un site avec un framework Javascript de type Angular version 1 était clairement une mauvaise idée si on souhaitait avoir un bon référencement.
Les concepts à connaître : SSR, CSR, et Hybrid Rendering
A ce stade des explications, il convient de définir quelques termes qui seront utiles pour comprendre la suite de nos explications.
Tout d’abord, définissons le terme « rendering » (qui se traduit en français par rendition). Le rendering, c’est le travail effectué par un navigateur web pour transformer le code HTML + CSS + Javascript en une page lisible par l’utilisateur final.
Ensuite, lorsque l’on parle des frameworks Javascripts, on différencie :
- le SSR : le Server Side Rendering (la rendition côté serveur) ;
- et le CSR : le Client Side Rendering (la rendition côté serveur).
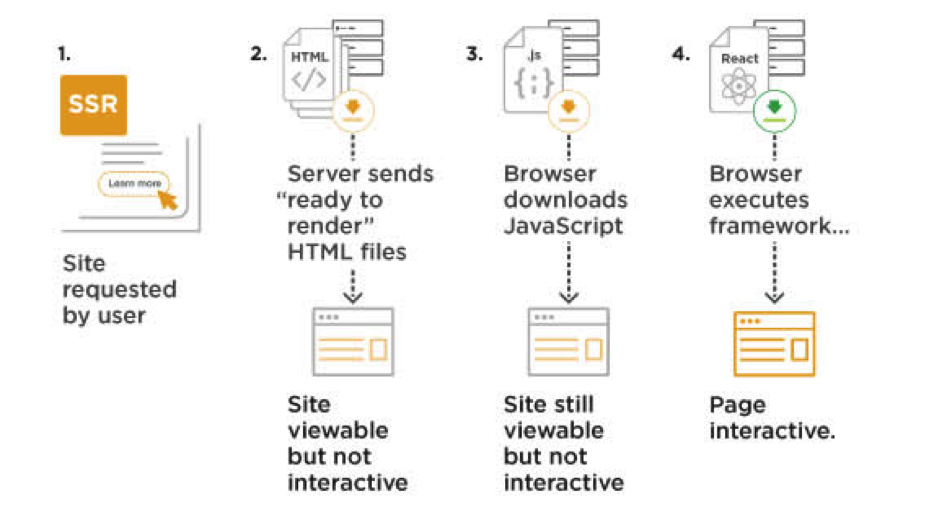
Le SSR représente la méthode utilisée depuis plus de vingt ans pour fabriquer des sites web à l’aide de langages de programmation : le code HTML est généré côté serveur AVANT d’être envoyé au « client », c’est-à-dire le navigateur web.
Cette méthode permet à un crawler de moteur de recherche de récupérer le contenu de la page via une simple requête http et sans avoir à exécuter de Javascript. Tous les crawlers des moteurs de recherche (et les algorithmes de ces moteurs) ont été conçus pour une Toile dans laquelle tous les sites fonctionnent en mode SSR.
Fig. 6. Site conçu en SSR : le contenu de la page est généré par le serveur, et entièrement disponible pour un bot.
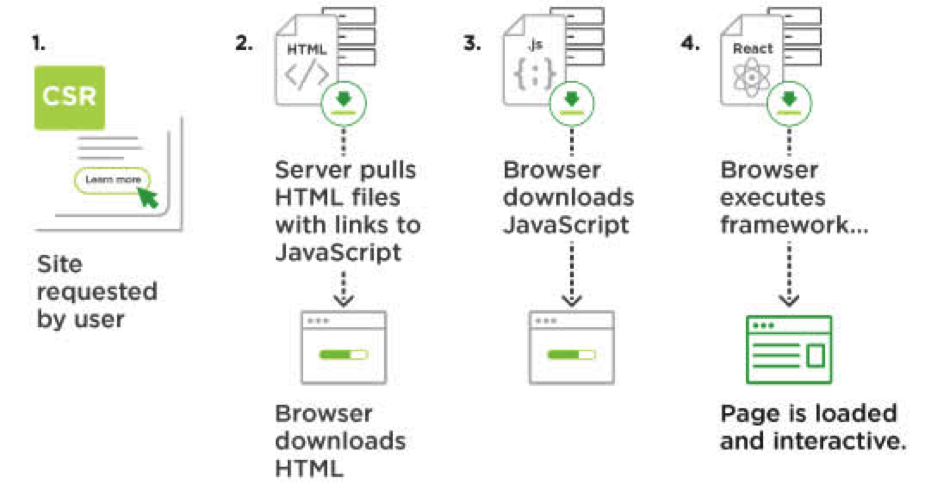
Fig. 7. Par contre, si le site fonctionne en mode CSR, alors le contenu (et le code HTML qui en assure la rendition) est généré APRES la requête du navigateur, qui reçoit une page réduite à l’appel du code Javascript nécessaire pour assurer la rendition finale du contenu.
C’est ce type de rendition (CSR) qui était utilisé dans le cas de Virgin Mobile USA évoqué plus haut.
Le problème, avec la rendition CSR, est que les bots des moteurs de recherche étaient jusqu’à une époque récente conçus comme des navigateurs très très limités et en pratique incapables d’exécuter le code Javascript parfois très complexe utilisé pour générer le code HTML dans le navigateur de l’internaute.
Dans un premier temps, la solution préconisée classiquement pour les sites faits avec des Frameworks de première génération était d’utiliser une solution de prérendition.
Première méthode pour rendre une SPA CSR SEO Friendly : la prérendition
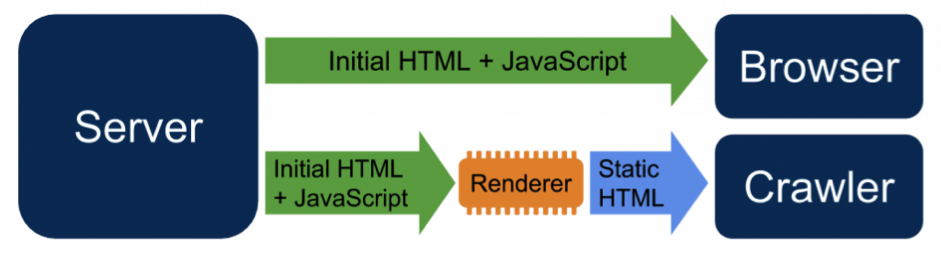
Le concept de prerendering (prérendition en Français) consiste à émuler un navigateur côté serveur web, pour prégénérer le code HTML produit par le code Javascript, avant de l’envoyer au navigateur. Ces navigateurs spéciaux sont appelés des « headless browsers » (des navigateurs sans tête) car ils ont pour particularité de ne pas avoir d’interface utilisateur car ils ne sont pas destinés à produire une page visible par un humain mais juste d’intéragir avec un programme pour fabriquer la version prégénérée (prérendue) de la page.
Dans la pratique, le code ainsi pré-rendu n’est souvent envoyé … qu’aux moteurs de recherche, qui voient du code HTML facile à crawler et indexer (cela crée un site web SSR), l’utilisateur continuant de recevoir la version « CSR » de la page.
Oui, c’est du cloaking (on présente une version différente aux moteurs qu’aux utilisateurs) mais c’est du cloaking autorisé par Google, et même recommandé (c’est ce que Google préconise sous le terme Dynamic Rendering).
Fig. 8. Le concept de « dynamic rendering » : Google préconise cette solution en cas de site conçu en full CSR. Quand le serveur web détecte qu’une page est demandée par un crawler (reconnu par son User Agent) il renvoie un code HTML prérendu. La version CSR est par contre envoyée à tous les autres navigateurs.
La solution proposée ressemble à celle jadis préconisée pour rendre l’Ajax crawlable (la méthode des « hash bangs »), méthode qui on le rappelle est devenue obsolète pour Google.
Au début, il fallait avoir recours à des solutions tierces pour réaliser la prérendition, comme Prerender.io, ou des browsers headless comme PhantomJS. Google, avant de préconiser le Dynamic Rendering a lancé ses propres outils : Puppeteer et Rendertron, qui permettent de réaliser la même chose.
Les limites du Dynamic Rendering
Le Dynamic Rendering est une solution qui fonctionne, mais qui a ses limites dans la pratique.
C’est un moyen de contourner le problème, mais pas de l’éviter. Cela augmente la complexité de l’architecture logicielle d’un site web (dans la pratique, tout se passe comme si on avait deux sites webs à maintenir au lieu d’un). Cela suppose d’envoyer du code statique et potentiellement obsolète aux moteurs, et non personnalisé (par la géolocalisation par exemple).
Qui plus est, une implémentation 100% fiable et réussie demande des compétences techniques minimales côté front, back et infra, et un bon niveau de dialogue entre tous ces acteurs, ainsi qu’avec le référent SEO (interne ou externe). C’est en fait assez simple à déployer, mais s’il manque une compétence dans votre équipe, vous risquez de buter sur des difficultés que vous ne saurez pas résoudre.
Il arrive par exemple fréquemment que le « Dynamic Rendering » tombe en panne et qu’il faille attendre des jours pour que quelqu’un le détecte. Où que les pages ne se mettent plus à jour. Où que la détection du User Agent fonctionne mal et produise des effets de bord.
Bref, c’est une rustine, pas une solution élégante et durable. Mais c’est une solution qui a du sens pour corriger une situation où le site a déjà été développé en full CSR.
Si le site n’est pas encore développé, il vaut mieux le concevoir différemment en utilisant les possibilités des frameworks Javascript de dernière génération.
Les solutions apportées par les frameworks « universels » ou « isomorphes » : la 2e génération de frameworks Javascript
Car les frameworks Javascript ont beaucoup évolué depuis leurs premiers balbutiements en 2009. Ils sont conçus pour autoriser la création de code dit « Isomorphes », c’est-à-dire un code qui est utilisable aussi bien côté client que côté serveur. Chez AngularJS, on préfère parler de code « Universel », un concept que l’on retrouve depuis la version 2 d’Angular dans Angular Universal.
Cette évolution permet de construire des sites webs différemment de l’approche « full CSR », en utilisant le langage Javascript pour générer du code à n’importe quel stade de la rendition.
Fig. 9. Les frameworks de deuxième génération les plus populaires d’après l’activité dans GitHub : de gauche à droite Angular, Backbone, Ember, React et Vue.js. Le podium est clairement Angular en 1er, React en second, et Vue.js en 3e
Solution 1 : Utiliser le framework pour générer le code côté serveur (SSR)
C’est possible avec Angular Universal, mais aussi avec les autres frameworks populaires comme Vue.js (grâce à l’extension Nuxt), avec React (grâce à l’extension Next, oui les noms sont proches, et ce n’est pas un hasard).
Nuxt ou Next permettent de générer le HTML côté serveur, et donc d’avoir un site qui, bien que codé en langage Javascript, fonctionne comme un site « normal », en SSR. Le Javascript est utilisé à la place du PHP ou de l’ASP.net.
Si le code HTML peut être mis en cache, on aura un site web rapide. Sinon… Et bien c’est le problème que pose cette solution : on peut avoir des problèmes de performance.
Cette solution est SEO friendly par construction (à condition que le code HTML généré soit optimisé pour le SEO) et elle fonctionne avec tous les moteurs (Yandex, Baidu, Bing… et bien sûr Google).
Solution 2 (Hybride) : utiliser le framework pour générer une partie du HTML côté serveur (SSR), et le reste côté navigateur (CSR)
Cette approche est souvent appelée « Hybrid Rendering » (rendition hybride). Elle n’est pas forcément « SEO friendly », tout dépend de ce que l’on génère côté serveur ou côté client.
Une bonne implémentation en hybrid rendering demande dans la pratique une collaboration forte entre l’expert SEO et les développeurs, car il faut choisir avec soin les parties du code générées côté serveur.
Dans la pratique, le code généré côté serveur contient toutes les balises SEO (title, metas, canonical etc…), ainsi que le code affichant le contenu que l’on souhaite voir absolument indexer (les principaux textes et images).
Au passage, les développeurs peuvent profiter de cette approche pour faire de l’amélioration progressive et du mobile first : le code HTML généré côté serveur est aussi le code minimal pour afficher une version ultrasimple de la page, qui se charge rapidement, et est navigable également rapidement. Ensuite, la page est enrichie/améliorée par le Javascript côté serveur.
Cette approche est plus flexible, plus élégante, plus performante… Mais c’est la plus difficile à coder. Elle a été popularisée par React.JS et sa communauté dont de nombreuses implémentations ont été réalisées en mode hybride.
Cette solution est LA solution pour avoir le meilleur de tous les mondes lorsqu’on veut un site SEO Friendly, performant, avec un code allégé. Mais c’est souvent considéré comme très complexe à réaliser et à mettre au point par les développeurs, et il est impératif de bien tester le bon fonctionnement du site, et de tester aussi si les contenus générés en CSR (côté navigateur) sont bien explorés, indexés et positionnés correctement.
Solution 3 : SSR + Hydration
La troisième solution est beaucoup plus simple à déployer pour les développeurs, mais est moins élégante.
Elle consiste à générer le code HTML côté serveur (en SSR) à l’aide du framework (et l’aide d’outils comme Next ou Nuxt ou leur équivalent) comme dans la solution 1.
Mais comme le code est « isomorphe », on réutilise ce code de façon quasi identique dans le navigateur pour rafraichir le contenu (ou « l’ hydrater »).
L’hydration permet de corriger les problèmes posés par le SSR :
- On peut générer côté serveur des contenus statiques, ou mis en cache. Tant pis s’ils sont obsolètes rapidement, l’utilisateur verra toujours du contenu frais « hydraté » ;
- Les bots peuvent facilement crawler et indexer le contenu généré en SSR, qui sera en général suffisamment frais pour répondre aux besoins en référencement ;
- Le contenu SSR peut être mis en cache, on peut facilement avoir de très bonnes performances avec ce système.
C’est juste moins élégant à cause de la redondance du code, qui alourdit la page par rapport aux solutions précédentes.
Dans la pratique, cette solution est aussi SEO friendly que la solution 1 (full SSR ou code HTML statique coté serveur). A condition de faire attention à ce que l’hydration ne vienne pas trop modifier le code HTML de la page initiale ou la contredire, car dans ce cas il faut s’attendre à des effets de bord. Rafraichir une liste, ou une zone non fondamentale de la page pour le référencement ne pose aucun problème, mais changer le contenu des balises SEO comme un attribut noindex ou une canonical est une mauvaise idée.
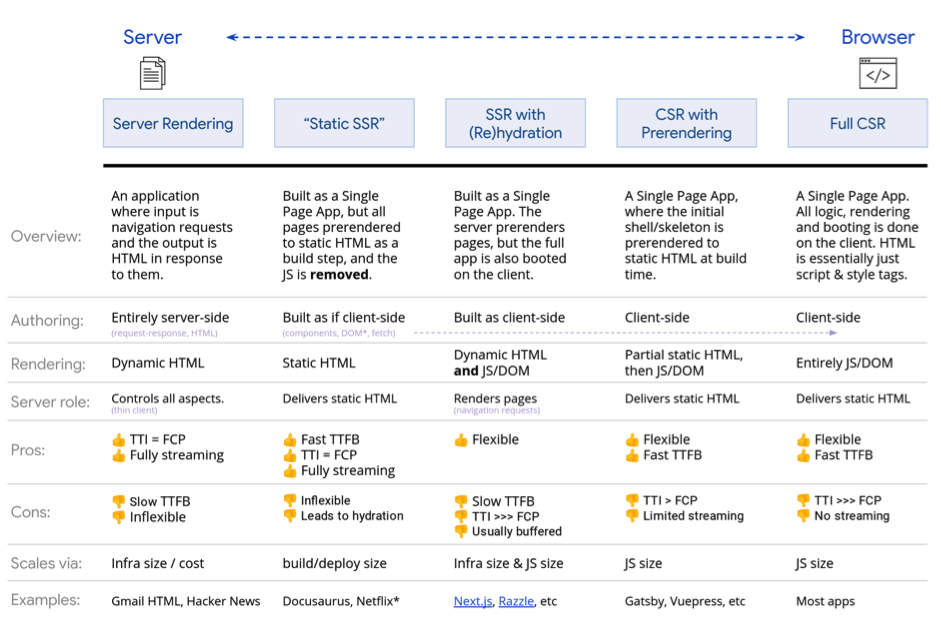
Le tableau suivant, que l’on trouve dans les pages développeurs de Google, fournit un bon résumé des différentes solutions.
Fig. 10. Différentes solutions de rendering disponibles.
La (fausse) révolution en 2019 : Googlebot Evergreen
En mai dernier, Google a annoncé avoir basculé sur une version nouvelle de son crawler, capable d’utiliser la dernière version stable de Chromium (la version open source de Chrome) comme browser headless.
Bref, cela voulait dire que le bot de Google était capable de se comporter comme les navigateurs les plus récents (version actuelle : 77), alors que pendant très, très longtemps, il émulait Chrome 41.
Beaucoup de développeurs se sont dit alors : mais pourquoi s’embêter avec du SSR, de l’hybride ou de l’hydration puisque Googlebot est capable de générer ma page en CSR aussi bien que le navigateur d’un internaute lambda…
Sauf que rien a changé dans l’architecture de crawl : Google explore toujours le web en deux passes. Et cela a des conséquences funestes pour les sites conçus en mode CSR.
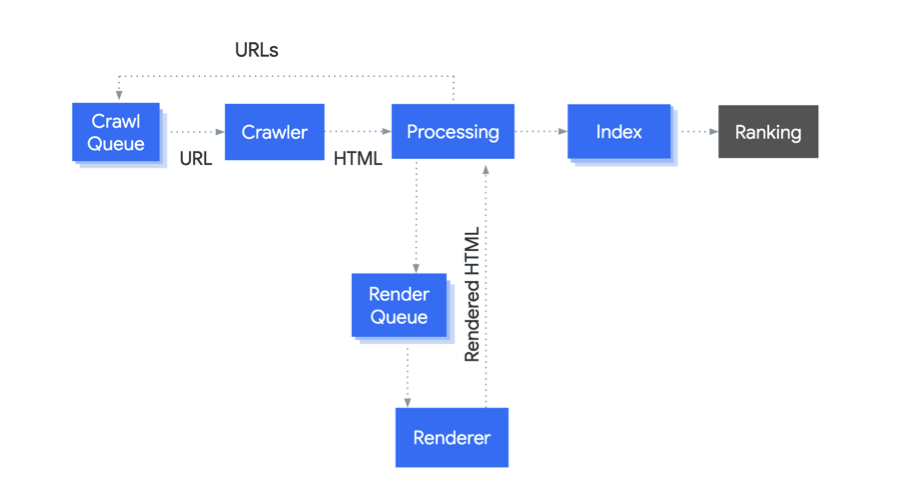
Dans un premier temps, le vieux bot (qui n’exécute pas le Javascript, et ne voit pas le contenu généré en CSR) explore le contenu et l’indexe. Et dans un deuxième temps seulement (parfois des jours après), le « Web Rendering Service » (le service de Rendition Web) va exécuter le Javascript pour explorer le contenu généré en Javascript et l’indexer.
Fig. 11. Le process de crawl et d’indexation de Googlebot : le passage à une version Evergreen n’a pas changé ce process, qui signifie que la plupart du temps, les pages sont explorées par la version « classique » du crawler, qui n’exécute pas le Javascript.
Comme la rendition complète en exécutant le Javascript à l’aide du WRS est très gourmande en ressources (chez Bing, on parle de 10x plus de ressources que pour un crawl « à l’ancienne »), cette rendition est non seulement faite « en différé » mais aussi beaucoup, beaucoup moins souvent.
Par ailleurs, le service WRS n’utilise pas exactement la dernière version de Chromium, mais une version adaptée compte tenu des contraintes d’un crawler. Par exemple, toutes les fonctionnalités demandant l’accès des données stockées localement dans le navigateur, ne fonctionnent pas avec le Renderer (alias le WRS).
C’était déjà vrai avec les cookies et le bot « antique » (toujours en action, rappelons-le), c’est vrai aussi aujourd’hui avec les fonctionnalités basées sur les Service Workers et le stockage de données local.
Le CSR n’était pas SEO Friendly au départ, l’est-il aujourd’hui ?
Côté Google, les progrès effectués ces derniers mois conduisent à ne plus devoir rejeter systématiquement les architectures full CSR, où le contenu est généré dans le navigateur du client à grand renfort de Javascript.
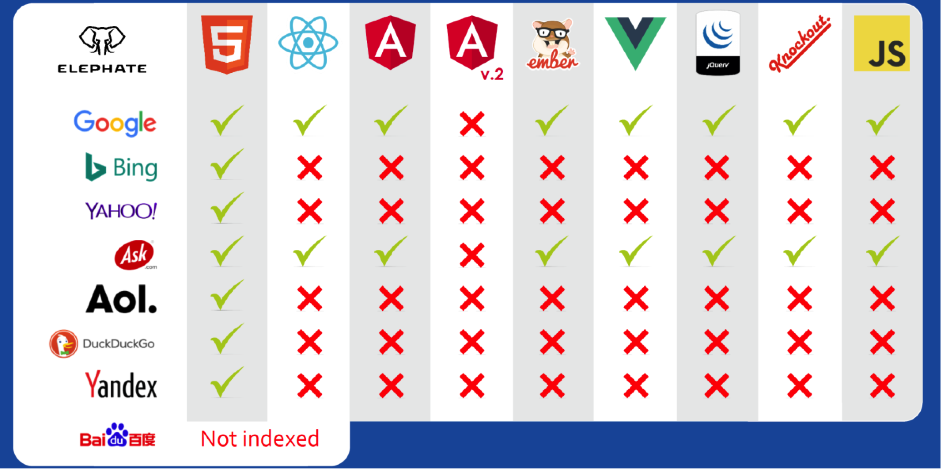
Mais c’est encore un no-go absolu si vous avez besoin d’être bien référencé à l’international. Car ce type de site ne pourra pas être bien référencé chez les moteurs concurrents de Google.
Fig. 12. L’état des lieux établi en 2018 par Bart Goralewicz de l’agence polonaise Elephate sur le caractère SEO Friendly ou nom des frameworks Javascript en fonction des moteurs de recherche testés.
Le CSR sera déconseillé également si le trafic issu du référencement est vital pour vous. Car si un site en CSR est bien implémenté techniquement, il n’y a pas de raison que le contenu ne soit pas exploré et indexé complètement par Google.
Mais il n’est pas certain qu’il soit bien positionné. Car l’un des défauts de certaines implémentations est de faire disparaître la notion de page web associée à des URL uniques. Fondamentalement, l’algorithme de Google s’attend à trouver une arborescence sur un site, et dans une « single page application », cette arborescence peut être très différente de celle d’un site classique. Il est donc important de savoir techniquement manipuler en Javascript les URL de l’historique de navigation du browser (à l’aide de la méthode pushstate()) pour recréer cette arborescence.
On ne sait pas exactement ce qui se passe par ailleurs quand le contenu vu par le « vieux » Googlebot et celui généré par le WRS est trop différent ou contradictoire. Il est évident que certaines erreurs conduisent à des impasses (par exemple, s’il y’a un noindex dans la méta robots de la page envoyée par le serveur, le Renderer ne sera jamais appelé, même si, lui, contient une directive « index » !).
Dernier point qui incite à la prudence : le service WRS (le Renderer) n’est pas du tout patient. Si le code Javascript, les services web appelés, ou votre serveur sont lents à répondre ou à s’exécuter, alors le système réessaiera plus tard (on perd encore des heures, voire des jours), et risque… d’abandonner. Dans ce cas, votre contenu CSR ne sera jamais indexé (ou au mieux de manière incomplète) !
Bref, les implémentations CSR sont à déconseiller si le référencement est vital pour vous. Si c’est un site sans enjeu SEO, comme un site corporate, et que votre objectif est simplement que 100% de votre site soit exploré et indexé, alors le CSR est possible. Mais attention : il faut que l’implémentation technique soit parfaite, et que les performances de votre architecture logicielle soient correctes.
Conclusion : Frameworks Javascript & SEO ne sont plus incompatibles, mais…
Comme nous l’avons vu avec les implémentations SSR, Hybrides, ou l’hydration, il est tout à fait possible de faire des sites SEO Friendly avec des frameworks Javascript.
Si votre site est en Client Side Rendering, il existe toujours la solution du Dynamic Rendering (la prérendition) pour corriger le problème et le rendre SEO friendly.
Mais en pratique, les problèmes avec les frameworks Javascript proviennent plus de ceux qui les implémentent et des choix d’implémentation que de l’outil lui-même !
Ces approches sont nouvelles, en constante évolution, et pas toujours bien maîtrisées par les développeurs. Comme le domaine est complexe et très technique, la plupart des référenceurs ont du mal à challenger les équipes techniques sur ces sujets, et à tester et déboguer des sites fabriqués avec ce type de technologie.
Mais, messieurs et mesdames les spécialistes du SEO, ne vous lancez pas dans des combats d’arrière-garde en disant : je ne veux pas de cela chez moi. Ces technologies ont de nombreux avantages, et sont là pour rester. La façon de créer des sites web est en train de changer, et vous devez vous adapter, comme Google est en train d’essayer de le faire. Les « progressive web apps » par exemple, sont le reflet de cette évolution vers une frontière floue entre application et site web, et où on ne sait plus très bien non plus où est la frontière entre client et serveur et où est produit le contenu.
Lisez les informations dans les liens utiles ci-après, familiarisez-vous avec les concepts : ce sera votre quotidien dans un avenir proche.
Webographie
La page de la rubrique developers de Google sur le Javascript et le SEO (mise à jour la semaine dernière en français)
https://developers.google.com/search/docs/guides/Javascript-seo-basics
Le « codelab » pour apprendre à coder avec les frameworks Javascripts de façon SEO friendly
https://codelabs.developers.google.com/codelabs/making-a-single-page-app-search-friendly/index.html#0
Le billet du blog webmasters de Google sur le Dynamic Rendering
https://webmasters.googleblog.com/2019/01/dynamic-rendering-with-rendertron.html
La série de videos de Martin Splitt de Google sur Javascript et le SEO (à voir absolument si vous vous intéressez à ces technologies. Avertissement : il faut avoir des bases en développement web pour suivre, mais c’est très clair et très pédagogique)
https://www.youtube.com/playlist?list=PLKoqnv2vTMUPOalM1zuWDP9OQl851WMM9
Un billet du blog de l’agence Search Foresight dans lequel je commente ces vidéos :
https://www.search-foresight.com/Javascript-seo-les-recommandations-de-google-evoluent-et-se-clarifient/
Un billet du blog de Search Foresight sur l’hybrid rendering vs le dynamic rendering
https://www.search-foresight.com/john-mueller-recommande-le-dynamic-rendering-chez-search-foresight-on-napprouve-pas/
L’annonce de Google sur Googlebot Evergreen
https://webmasters.googleblog.com/2019/05/the-new-evergreen-googlebot.html
Philippe Yonnet, fondateur de l’événement SEO Search Y (https://www.search-y.fr)
































5
Mon avis est que Vue.js peut dépasser React dans les années à venir. Les grosses entreprises sont de plus en plus nombreuses à choisir Vue.js, même en france : Carrefour, Aramis Automobile, Bouygues… Il y a du coup une grosse demande en presta et cela lui donne beaucoup de visibilité.
Bonjour,
Cet article est-il toujours au goût du jour ou faut-il en consulter un autre pour être à jour ?
Merci.
A mes yeux, l’article est assez à jour encore…