 En quelques années, la plateforme Shopify s’est imposée comme un incontournable dans le domaine de la création de sites web e-commerce, avec ses spécificités face aux autres acteurs tels que Prestashop ou Magento. Mais comment faire du SEO lorsqu’on choisit cet outil pour son site ? Comment le configurer au mieux pour gagner en visibilité sur les moteurs de recherche ? C’est l’objet de cette série de 3 articles écrits par Mathieu Chapon (Search Foresight). Commençons ce mois-ci par une présentation générale du CMS et la meilleure façon de gérer les URL du site.
En quelques années, la plateforme Shopify s’est imposée comme un incontournable dans le domaine de la création de sites web e-commerce, avec ses spécificités face aux autres acteurs tels que Prestashop ou Magento. Mais comment faire du SEO lorsqu’on choisit cet outil pour son site ? Comment le configurer au mieux pour gagner en visibilité sur les moteurs de recherche ? C’est l’objet de cette série de 3 articles écrits par Mathieu Chapon (Search Foresight). Commençons ce mois-ci par une présentation générale du CMS et la meilleure façon de gérer les URL du site.
Shopify est un CMS Canadien en SAAS, qui est assez ancien dans le monde des CMS puisqu’il a été créé il y a 15 ans (en 2004) par un passionné de snowboard, Tobias Lütke. En effet, ce pratiquant ne trouvait pas de CMS e-commerce qui lui convienne pour créer lui-même son site facilement. Il décida de développer son site à partir d’un framework open source Ruby On Rails. Voilà pour la légende !
Les fondateurs furent rapidement fiers de l’innovation qu’apportait leur solution car elle était assez intuitive avec le principe, par exemple, du « drag and drop » des informations. Une solution qui permettait aisément de construire ces pages et qui est devenu au fil du temps un argument de taille face à la concurrence !
Suite à une communication bien rodée avec l’appui de blogueurs influents et de mentors de renom (tels Tim Ferriss, Gary Vaynerchuk et Mark Cuban), la plateforme a rencontré rapidement le succès auprès des TPE/PME ainsi que des dropshippers et des influenceurs. Puis, en 2014, ils prennent un tournant en lançant Shopify Plus, un service adapté aux sites e-commerce d’envergures tels que Décathlon US, Kookai, Solendro ou Catimini.
Plus d’ 2 millions d’entreprises utilisent aujourd’hui la solution. Elle est devenue une véritable alternative pour les sites utilisant les CMS plus historiques comme Magento, Prestashop, CloudCommerce,…
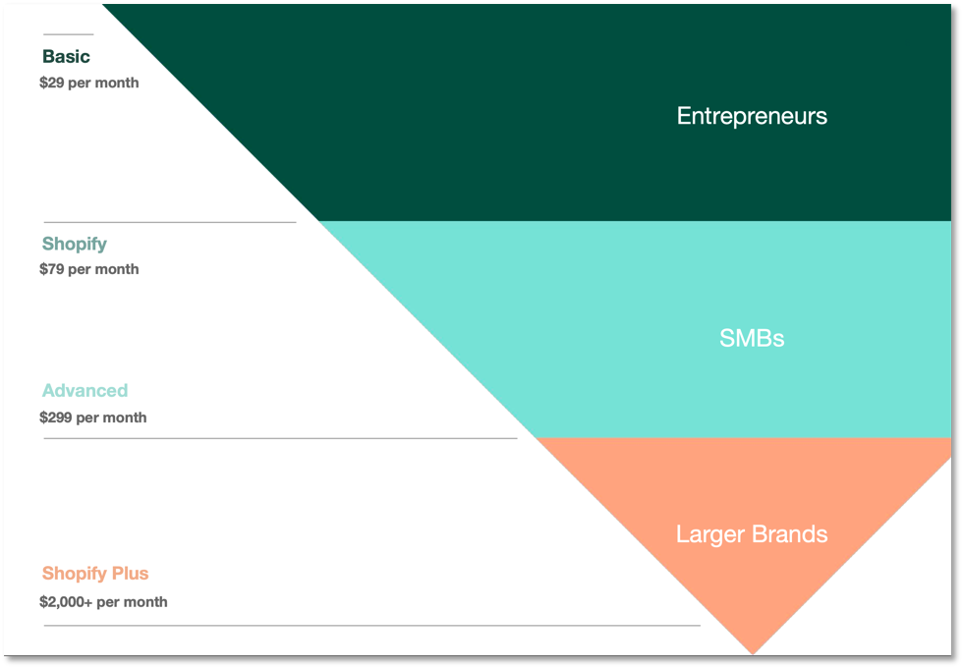
Le business model de l’entreprise passe à la fois par un abonnement mensuel (les tarifs vont de 30$ pour un abonnement classique jusqu’à 2000$ pour la version premium Shopify Plus) et une commission sur les ventes de 2% à 0,5% en fonction du forfait choisi.
La gamme des solutions proposées par Shopify
L’autre source de revenus provient de son App Store où sont présentés des modules complémentaires pour optimiser les fonctionnalités natives de la solution : solution de paiement, récupération des flux produit depuis Aliexpress, SEO, Types de paiement, Marketplace, drive to store, …
Il existe également un espace Shopify Themes pour habiller vos sites.
Il s’agit d’un véritable avantage pour les e-commerçants et plus particulièrement sur le coût du développement qui peut représenter parfois plusieurs centaines de milliers d’euros avec des solutions qui ne sont pas en SAAS.
L’entreprise a aussi lancé récemment Shopify Hardware pour commercialiser des caisses enregistreuses afin de faciliter le drive to store avec les délicates problématiques de gestion du stock.
Enfin, l’entreprise qui a souvent été convoitée par les plus grands, Amazon en tête de liste, se défend d’être un GAFA. Malgré tout, il en prend la direction avec tout d’abord une valorisation boursière de 50 milliards de dollars mais aussi une similitude dans les offres. Il propose ainsi depuis 2020 une solution de stockage et de logistique de livraison des commandes des vendeurs sur Internet. Notons tout de même que l’entreprise a indiqué ne pas vouloir prendre la direction d’une énorme Marketplace qui réunit l’ensemble des boutiques Shopify.



 En quelques années, la plateforme Shopify s’est imposée comme un incontournable dans le domaine de la création de sites web e-commerce, avec ses spécificités face aux autres acteurs tels que Prestashop ou Magento. Mais comment faire du SEO lorsqu’on choisit cet outil pour son site ? Comment le configurer au mieux pour gagner en visibilité sur les moteurs de recherche ? C’est l’objet de cette série de 3 articles écrits par Mathieu Chapon (Search Foresight). Commençons ce mois-ci par une présentation générale du CMS et la meilleure façon de gérer les URL du site.
En quelques années, la plateforme Shopify s’est imposée comme un incontournable dans le domaine de la création de sites web e-commerce, avec ses spécificités face aux autres acteurs tels que Prestashop ou Magento. Mais comment faire du SEO lorsqu’on choisit cet outil pour son site ? Comment le configurer au mieux pour gagner en visibilité sur les moteurs de recherche ? C’est l’objet de cette série de 3 articles écrits par Mathieu Chapon (Search Foresight). Commençons ce mois-ci par une présentation générale du CMS et la meilleure façon de gérer les URL du site.


























5
5