 La mise en place d’un paywall (accès aux contenus uniquement sur inscription et / ou paiement) est une action assez courante sur le Web, notamment pour les sites de presse. Mais, en fonction de la solution choisie, cela peut avoir un impact SEO qui est loin d’être négligeable. Dans cet article, nous passons en revue les différentes solutions possibles et leur implication en termes de visibilité sur les moteurs de recherche. Un choix souvent cornélien…
La mise en place d’un paywall (accès aux contenus uniquement sur inscription et / ou paiement) est une action assez courante sur le Web, notamment pour les sites de presse. Mais, en fonction de la solution choisie, cela peut avoir un impact SEO qui est loin d’être négligeable. Dans cet article, nous passons en revue les différentes solutions possibles et leur implication en termes de visibilité sur les moteurs de recherche. Un choix souvent cornélien…
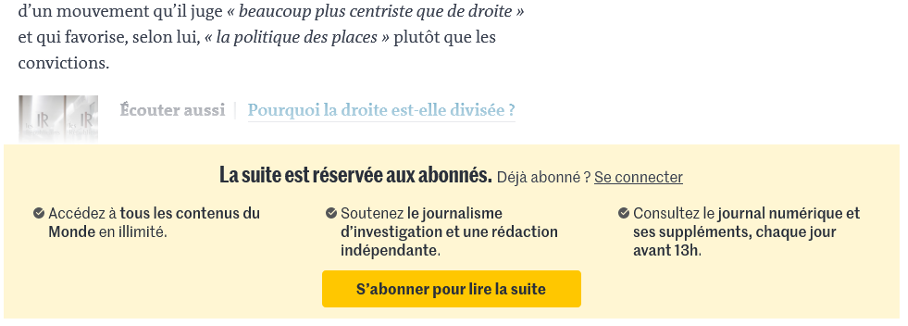
De nombreux sites (comme Reacteur.com) utilisent des Paywall (accès abonnés) pour bloquer l’accès à un contenu. Pour pouvoir le lire, l’utilisateur doit souvent payer, s’abonner ou encore donner des informations personnelles. Mais comment gérer ces contenus « masqués » en référencement naturel ? C’est ce que nous allons voir ici.
Qu’est-ce qu’un Paywall ?
Un Paywall est le fait de restreindre l’accès à tout ou partie d’un contenu en échange d’une action de l’utilisateur. Pour voir la publication en entier, il peut ainsi être obligé de payer une somme forfaitaire ou un abonnement mensuel, de s’abonner à une newsletter ou encore de donner ses coordonnées.
Un exemple de Paywall sur le site lemonde.fr
L’intérêt d’un paywall est assez simple : monétiser ses contenus, et/ou fidéliser des lecteurs.
La problématique principale est que théoriquement, ces publications sont bloquées pour les moteurs de recherche et ne peuvent être référencées, du moins en théorie.
Les différents types de Paywall
Avant d’entrer dans le détail, il faut comprendre les différentes typologies de Paywall puisqu’elles ont un impact réellement différent sur le référencement naturel.
Paywall complet
Il s’agit d’un blocage par défaut de l’ensemble des contenus d’un site. Sans action de la part de l’utilisateur, il ne peut accéder à aucun article.



 La mise en place d’un paywall (accès aux contenus uniquement sur inscription et / ou paiement) est une action assez courante sur le Web, notamment pour les sites de presse. Mais, en fonction de la solution choisie, cela peut avoir un impact SEO qui est loin d’être négligeable. Dans cet article, nous passons en revue les différentes solutions possibles et leur implication en termes de visibilité sur les moteurs de recherche. Un choix souvent cornélien…
La mise en place d’un paywall (accès aux contenus uniquement sur inscription et / ou paiement) est une action assez courante sur le Web, notamment pour les sites de presse. Mais, en fonction de la solution choisie, cela peut avoir un impact SEO qui est loin d’être négligeable. Dans cet article, nous passons en revue les différentes solutions possibles et leur implication en termes de visibilité sur les moteurs de recherche. Un choix souvent cornélien…


























5