 En quelques années, la plateforme Shopify s’est imposée comme un incontournable dans le domaine de la création de sites web e-commerce, avec ses spécificités face aux autres acteurs tels que Prestashop ou Magento. Mais comment faire du SEO lorsqu’on choisit cet outil pour son site ? Comment le configurer au mieux pour gagner en visibilité sur les moteurs de recherche ? C’est l’objet de cette série de 3 articles écrits par Mathieu Chapon (Search Foresight). Après avoir vu le mois dernier le sujet stratégique de la réécriture des URL qui permet d’éviter les problèmes de duplication et de construire des patterns efficaces pour les utilisateurs comme pour les moteurs de recherche, nous allons aborder ce mois-ci plusieurs sujets importants : redirections, balises SEO, attributs Hn, maillage interne, balises d’indexation et Sitemap.xml
En quelques années, la plateforme Shopify s’est imposée comme un incontournable dans le domaine de la création de sites web e-commerce, avec ses spécificités face aux autres acteurs tels que Prestashop ou Magento. Mais comment faire du SEO lorsqu’on choisit cet outil pour son site ? Comment le configurer au mieux pour gagner en visibilité sur les moteurs de recherche ? C’est l’objet de cette série de 3 articles écrits par Mathieu Chapon (Search Foresight). Après avoir vu le mois dernier le sujet stratégique de la réécriture des URL qui permet d’éviter les problèmes de duplication et de construire des patterns efficaces pour les utilisateurs comme pour les moteurs de recherche, nous allons aborder ce mois-ci plusieurs sujets importants : redirections, balises SEO, attributs Hn, maillage interne, balises d’indexation et Sitemap.xml
Gestion des redirections d’URL – Migration vers Shopify
Shopify gère assez bien la modification de vos URL, grâce à un gestionnaire de redirection automatique qui déclenche une 301 (redirection permanente).
Ce gestionnaire de redirections vous permet également d’importer et d’exporter des redirections – une fonctionnalité utile lorsque vous migrez vers ou depuis Shopify.
Cette fonctionnalité présente toutefois un gros inconvénient : elle ne vous permet pas de mettre en place des redirections à l’aide d’expressions régulières (RegEx), vous devez donc les préparer manuellement, puis les importer.
L’absence de prise en charge de RegEx vous oblige à écrire les milliers de redirections sans avoir la possibilité de faire des règles d’optimisation pour réduire l’impact sur le temps de chargement. Vous devez savoir également que vous êtes limité dans le nombre de lignes : 100 000 redirections au maximum.
Si votre site dépasse cette taille (cela concerne une minorité des sites qui utilise ce CMS à date), nous vous conseillons de vous concentrer sur les URL génératrices de trafic, de backlinks ou de bonnes positions.
Comment gérer les redirections dans Shopify :
- Connectez-vous au Back Office de Shopify ;
- Allez à la boutique en ligne > Navigation > 🔗URL Redirections ;
- Cliquez sur le bouton bleu Créer une redirection URL ;
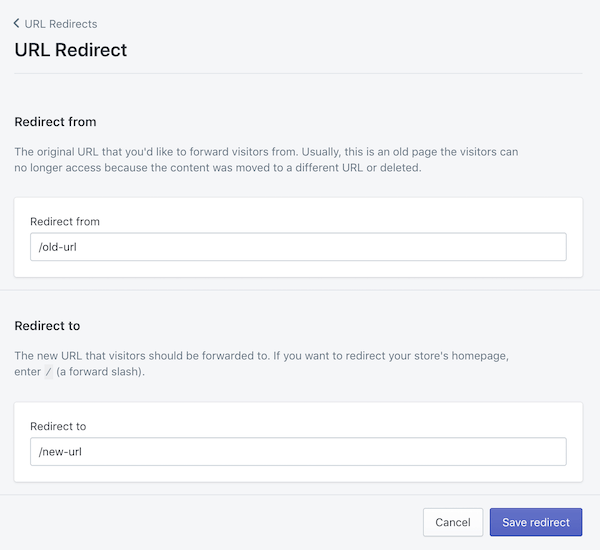
- Définissez l’URL source de la redirection dans le champ Redirect from, et définissez la cible de la redirection dans Redirect to :
Interface de gestion des redirections dans Shopify



 En quelques années, la plateforme Shopify s’est imposée comme un incontournable dans le domaine de la création de sites web e-commerce, avec ses spécificités face aux autres acteurs tels que Prestashop ou Magento. Mais comment faire du SEO lorsqu’on choisit cet outil pour son site ? Comment le configurer au mieux pour gagner en visibilité sur les moteurs de recherche ? C’est l’objet de cette série de 3 articles écrits par
En quelques années, la plateforme Shopify s’est imposée comme un incontournable dans le domaine de la création de sites web e-commerce, avec ses spécificités face aux autres acteurs tels que Prestashop ou Magento. Mais comment faire du SEO lorsqu’on choisit cet outil pour son site ? Comment le configurer au mieux pour gagner en visibilité sur les moteurs de recherche ? C’est l’objet de cette série de 3 articles écrits par 





















5