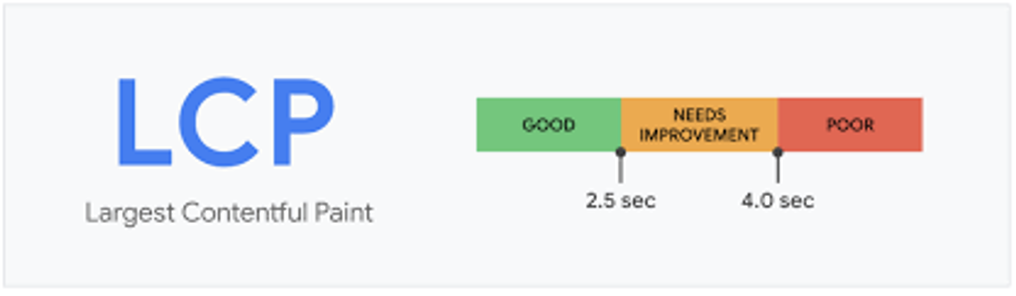
 À l’heure où les différents KPI liés à la webperf prennent de plus en plus d’importance dans le monde du SEO, notamment sur des requêtes avec beaucoup de concurrence, mais également pour une bonne visibilité sur Google Discover, le LCP reste le critère le plus important lié au temps de chargement. Le Largest Contentful Paint est relatif à l’affichage du plus grand élément dans la fenêtre de l’utilisateur au chargement d’une page : c’est le premier contact des internautes avec l’élément clé de la page qu’ils s’apprêtent à visualiser (ex : une image ou un titre). Comment l’apprivoiser ? C’est l’objectif de cet article…
À l’heure où les différents KPI liés à la webperf prennent de plus en plus d’importance dans le monde du SEO, notamment sur des requêtes avec beaucoup de concurrence, mais également pour une bonne visibilité sur Google Discover, le LCP reste le critère le plus important lié au temps de chargement. Le Largest Contentful Paint est relatif à l’affichage du plus grand élément dans la fenêtre de l’utilisateur au chargement d’une page : c’est le premier contact des internautes avec l’élément clé de la page qu’ils s’apprêtent à visualiser (ex : une image ou un titre). Comment l’apprivoiser ? C’est l’objectif de cet article…
Pour bien lire cet indicateur, il est nécessaire de savoir correctement interpréter les données fournies par les différents outils du marché, d’identifier l’élément considéré comme le LCP, afin d’entreprendre une stratégie d’optimisation adaptée.
En effet, en fonction de la méthode utilisée, cet indicateur peut être considéré comme bon à un instant donné, et mauvais quelques secondes plus tard. Des notions de cache sont également intimement liées à un bon LCP, et des indicateurs parfois laissés à l’abandon comme le TTFB qui reste un axe d’optimisation très puissant. Nous verrons dans cet article comment mieux appréhender cet indicateur, afin de booster les performances de vos sites, avec la bonne grille de lecture.
Retour sur les systèmes de calcul
Le LCP remonte dans différents outils, de synthetic monitoring, et de RUM (Real User Monitoring). Il est important de rappeler que le synthetic monitoring correspond à des données qui sont remontées via des outils (ex : LightHouse, WebPageTest, etc.), et donc le LCP peut être impacté par de nombreux facteurs :
- Charge serveur ;
- Localisation du serveur ;
- Heure de la journée ;
- Type de connexion ;
- Usage CPU de la machine réalisant le test.
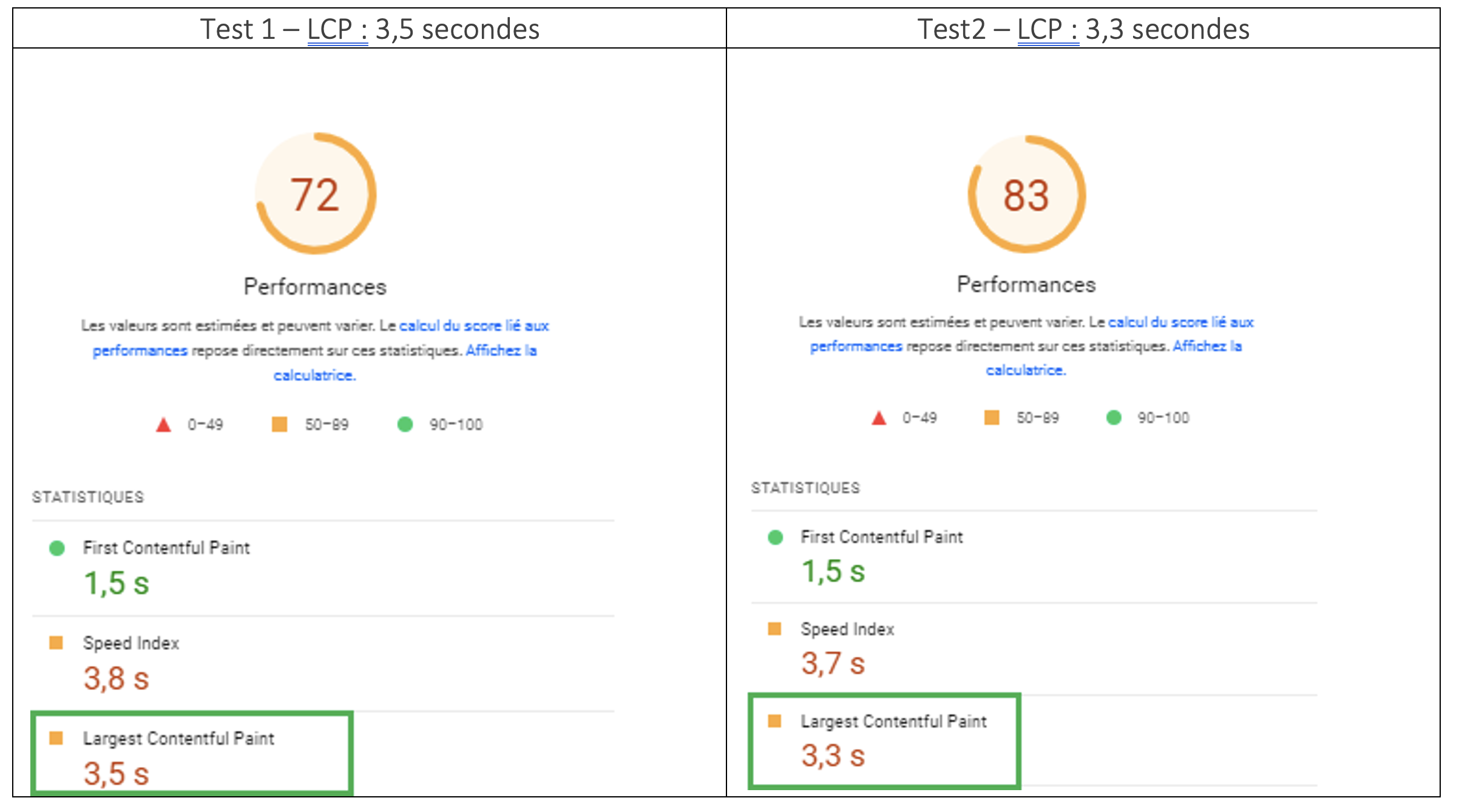
Entre deux tests, les variations peuvent être importantes. Voici un exemple pour un test réalisé sur la même page à quelques secondes d’intervalle :
Les paliers étant 2,5 secondes pour passer du vert à l’orange (Bon vers à améliorer), et 4 secondes pour passer de l’orange au rouge (à améliorer vers mauvais), vous pouvez rapidement constater des variations de validation (ou non) du LCP en fonction du moment du test.
C’est en cela que les données issues du CrUX (Chrome User Expérience Report), qui agrège des données d’utilisateurs Chrome sont pertinentes. Ces données qui regroupent les chiffres sur les 28 derniers jours donnent une vision plus réelle du ressenti utilisateur. Elles sont calculées au 75 percentile, ce qui signifie que pour un LCP à 3,3 secondes, 75% des affichages du LCP récupéré par Chrome étaient inférieur à 3,3 sec. sur la totalité des chargements de la page.




 À l’heure où les différents KPI liés à la webperf prennent de plus en plus d’importance dans le monde du SEO, notamment sur des requêtes avec beaucoup de concurrence, mais également pour une bonne visibilité sur Google Discover, le LCP reste le critère le plus important lié au temps de chargement. Le Largest Contentful Paint est relatif à l’affichage du plus grand élément dans la fenêtre de l’utilisateur au chargement d’une page : c’est le premier contact des internautes avec l’élément clé de la page qu’ils s’apprêtent à visualiser (ex : une image ou un titre). Comment l’apprivoiser ? C’est l’objectif de cet article…
À l’heure où les différents KPI liés à la webperf prennent de plus en plus d’importance dans le monde du SEO, notamment sur des requêtes avec beaucoup de concurrence, mais également pour une bonne visibilité sur Google Discover, le LCP reste le critère le plus important lié au temps de chargement. Le Largest Contentful Paint est relatif à l’affichage du plus grand élément dans la fenêtre de l’utilisateur au chargement d’une page : c’est le premier contact des internautes avec l’élément clé de la page qu’ils s’apprêtent à visualiser (ex : une image ou un titre). Comment l’apprivoiser ? C’est l’objectif de cet article…


























5