Google a annoncé il y a un mois l’arrivée d’une mise à jour de son algorithme, nommée « Speed update », qui impacterait les recherches sur mobile. Cette mise à jour n’affectera que les pages offrant une expérience lente aux utilisateurs, qui pourront être pénalisées. Google précise malgré tout que l’intention de recherche est toujours un signal fort pouvant permettre à une page lente de rester bien classée, si elle propose du contenu intéressant et pertinent. Déployée en Juillet 2018, elle va pousser les éditeurs de site à faire un focus sur le temps de chargement des pages de leur site. Dans ce cadre, Google vient de proposer une nouvelle version de son outil de test PageSpeed Insights. Une bonne occasion pour explorer ses dernières nouveautés…
 Par Aymeric Bouillat
Par Aymeric BouillatNouveaux KPI dans PageSpeed Insight
Au moment même où Google communiquait sur « Speed Update », l’outil Google PageSpeed Insights s’est en effet vu doté d’informations supplémentaires relatives à certaines pages Web, issues du Chrome User Experience Report. Ces KPI sont basés sur la mesure réelle des métriques d’expérience utilisateur via Chrome, agrégées à partir des utilisateurs qui ont choisi de synchroniser leur historique de navigation, n’ont pas défini de phrase secrète Sync, et ont activé le rapport statistique sur l’utilisation.
Fig. 1. L’une des options permettant à Chrome de récupérer des informations
sur le temps de chargement réel de pages.
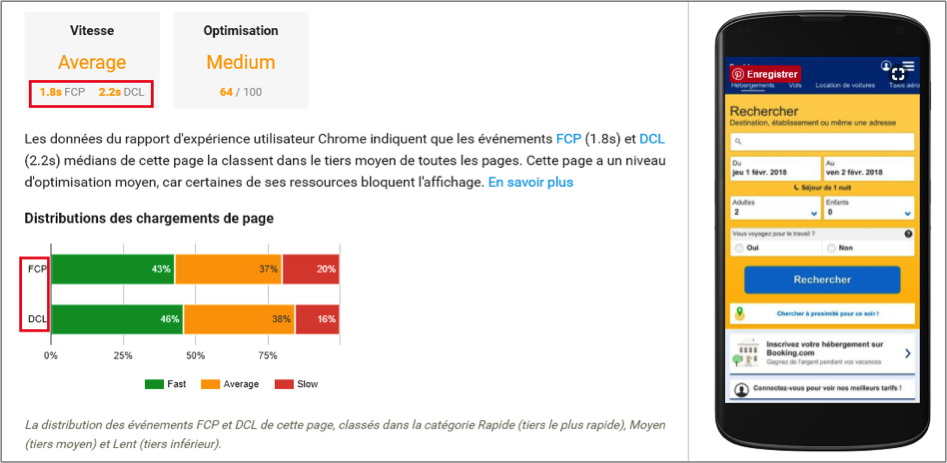
Bien que ces données ne concernent donc qu’une partie des utilisateurs du navigateur Chrome, elles permettent d’obtenir une mesure plus proche de la réalité, quant à la rapidité d’affichage du contenu d’une page Web. Voici un test réalisé avec l’outil, proposant des données grâce à deux nouveaux indicateurs (site testé : https://www.booking.com/) :
Fig. 2. Test réalisé avec PageSpeed Insights.
Aymeric Bouillat
Consultant SEO Senior, SEO Hackers (https://seohackers.fr/)