En proposant les Accelerated Mobile Pages (pages AMP), Google a affirmé sa volonté d’optimiser l’expérience utilisateur des internautes sur mobile. Depuis son lancement en 2016, le format de page Googlien a reçu plusieurs mises à jour et a gagné certaines fonctionnalités, dont une en particulier dont nous allons parler ce mois-ci, à savoir : les AMP stories. Dans cet article, nous définirons tout d’abord ce que sont que ces AMP Stories, ensuite il sera question d’étudier leur anatomie ainsi que leur comportement dans la SERP, puis nous concluerons sur les possibilités qu’offre ce format de contenu en SEO.
 Par Alexis Raimond
Par Alexis RaimondAMP stories : qu’est-ce que c’est ?
D’abord annoncées en juillet 2017 en tant que Google STAMP (pour STories AMP), les AMP stories ont finalement été dévoilées le 13 février 2018 sur le blog développeur de Google. Si vous ne savez pas ce qu’est une story, représentez-vous une composition de plusieurs pages de contenus pouvant chacune comporter des images, du texte, une vidéo, du son et mêmes des interactions avec l’utilisateur, dont le fameux swipe up (balayage vers le haut).
Il n’y a pas de limite de taille pour une story, vous pouvez donc y ajouter le nombre de pages de contenu que vous le souhaitez et ainsi y délivrer autant d’informations que voulues.
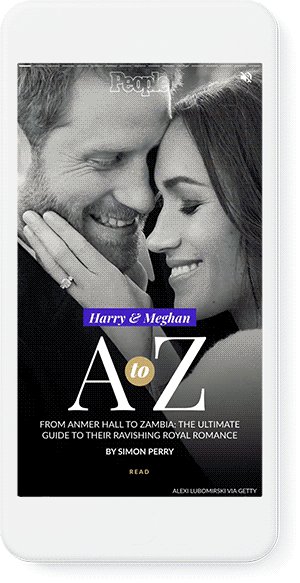
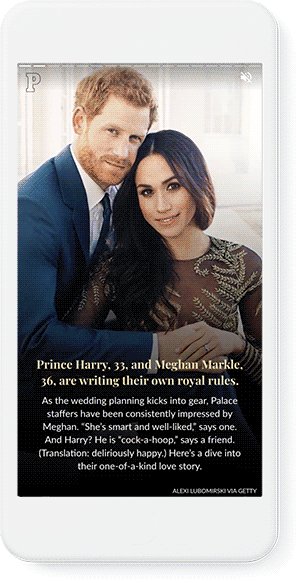
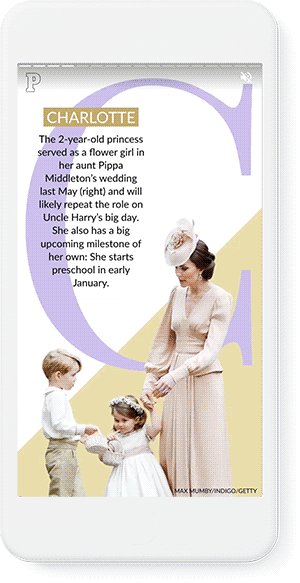
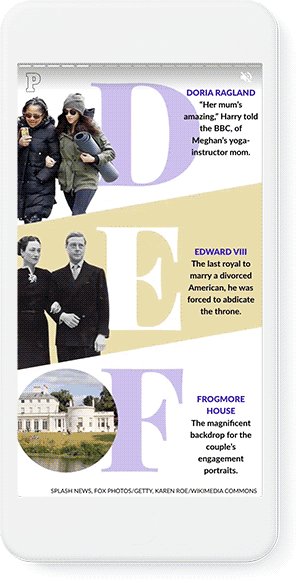
Comme vous pouvez le voir sur la figure 1, le tout représente une vidéo interactive et immersive, au format vertical en pleine largeur disposant d’un fort pouvoir engageant. C’est pourquoi ce format de contenu est propice au storytelling et au reportage vidéo.
Fig. 1. Exemple de AMP story proposée par le blog développeur de Google.
D’ailleurs, il s’agit de l’outil de communication préféré des influenceurs sur les réseaux sociaux !
Alexis Raimond
Référenceur & Rédacteur Web (https://www.numendo.com/)































5
4.5
0.5
Merci beaucoup alexi